react中React.createElement()方法的使用问题:
我的需求是根据给定的数据成下面这样的标签组:
1)常用查询}>
快速查询
属性查询
2)test}>
Option 1
Option 3
在使用React.createElement()实现时发现一下这段代码的写法是正确的:
initMenuNavigation(data){
return data.map((item) => {
if (item.children!='') {
let subMenu=React.createElement('SubMenu',{key:item.key},
1,
2);
return subMenu;
}
});
}
然而一下这样的写法是错误的:
initMenuNavigation(data){
return data.map((item) => {
if (item.children!='') {
let subMenu=React.createElement('SubMenu',{key:item.key},
return subMenu;
}
});
}
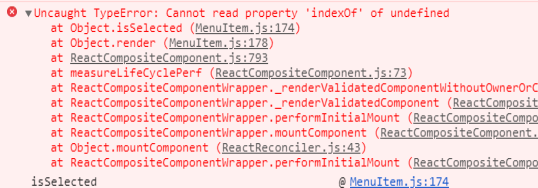
报错:

两者仅在于React.createElement()的第三个参数,为什么呢?
