我写了一个类,继承INotifyPropertyChanged,类中的四个数据绑定到DataGrid的四列,我初始化该对象,代码如下:
models = new ObservableCollection();
models.Add(new DetectionResult());
models.Add(new DetectionResult());
this.dataGrid_Result.ItemsSource = models;
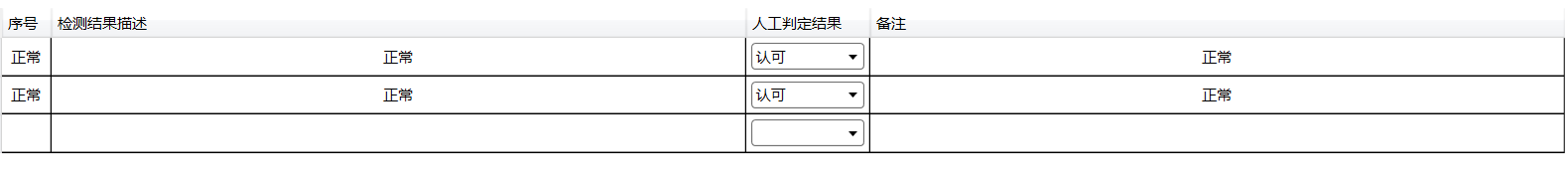
我明明只加了两行,可是运行后却是三行,如下图:
我的DataGridXML文件如下: <DataGrid AutoGenerateColumns="False" Margin="5" BorderThickness="0" IsReadOnly="False" x:Name="dataGrid_Result" Background="{x:Null}" MouseRightButtonDown="dataGrid_Result_MouseRightButtonDown">
请问各位大神,怎样才能消除多余的这一行
