QPainter painter(&m_bitMap);
//painer.setRenderHint(QPainter::Antialiasing,true);
painer.setRenderHint(QPainter::SmoothPixmapTransform,true);
painter.setPen(QPen(QColor(255,0,0,255),cur_point.width));
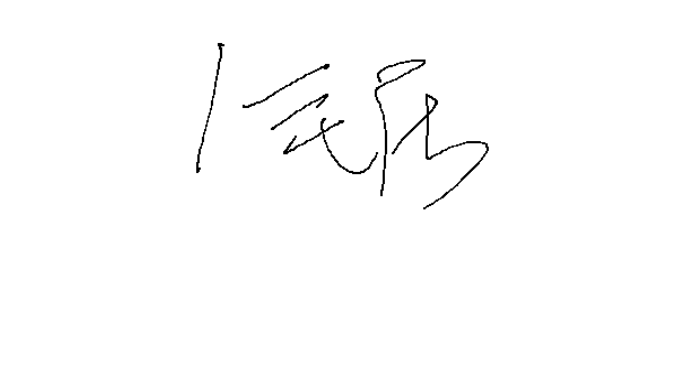
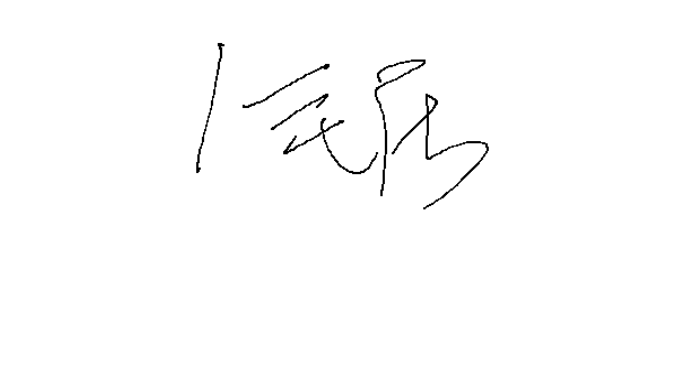
我按照上面的方法设置完画笔后,画出的图形仍然有锯齿
QPainter painter(&m_bitMap);
//painer.setRenderHint(QPainter::Antialiasing,true);
painer.setRenderHint(QPainter::SmoothPixmapTransform,true);
painter.setPen(QPen(QColor(255,0,0,255),cur_point.width));
我按照上面的方法设置完画笔后,画出的图形仍然有锯齿
painer.setRenderHint(QPainter::Antialiasing,true);为什么给你注释掉了