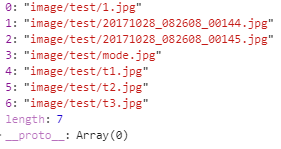
这样一个数组(curFiles)
改如何模糊筛选里面的图片名字,并在前端页面展示模糊搜索出来的图片
我的代码如下:
$(function(opposedid){
$('#search_btn').click(function() {
var searchText = $.trim($('#search_con').val().toString());
if (searchText !== '') {
for (i = 0;i < curFiles.length;i ++ ){
if(curFiles[i].indexOf(searchText) >= 0 ){
console.log(curFiles[i]);
showImages(curFiles[i],opposedid);
}
}
} else {
showImages(curFiles,opposedid);
return false;
}
})
});
搜索完后展示的却是这样:
我该如何写才是正确的
