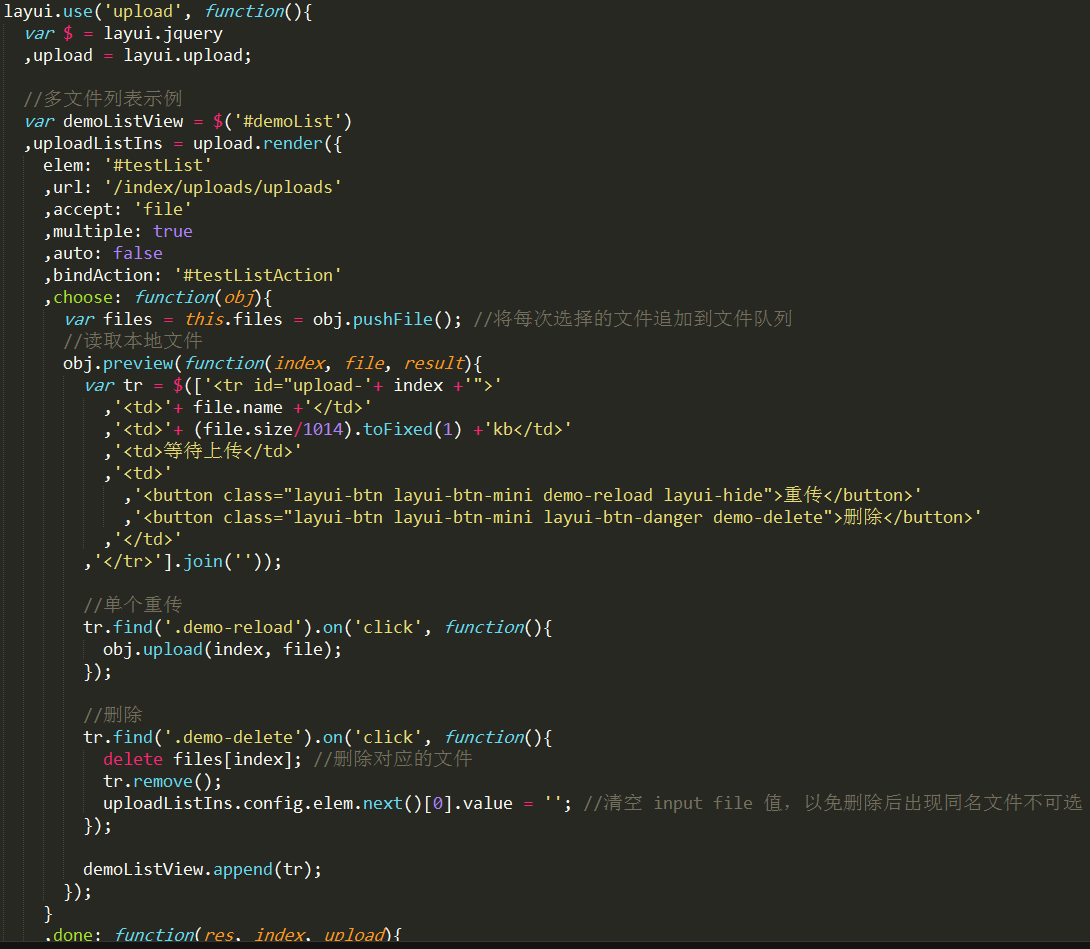
 这种效果的上传,在IE8里面选择文件后框里没有文件信息,其他浏览器里都是可以的,,就IE8不行,请问这个怎么才能兼容IE8。附上代码图
这种效果的上传,在IE8里面选择文件后框里没有文件信息,其他浏览器里都是可以的,,就IE8不行,请问这个怎么才能兼容IE8。附上代码图
layui.upload多文件上传怎么兼容IE8啊?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
- ¥30 python代码,帮调试
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
