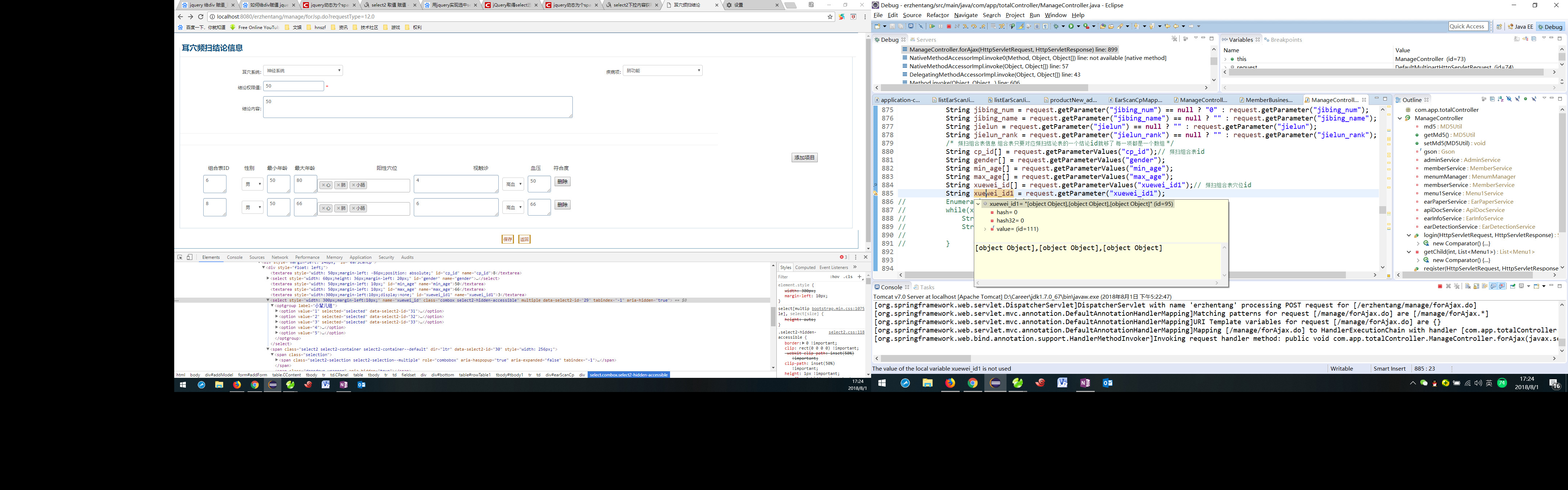
问题描述:
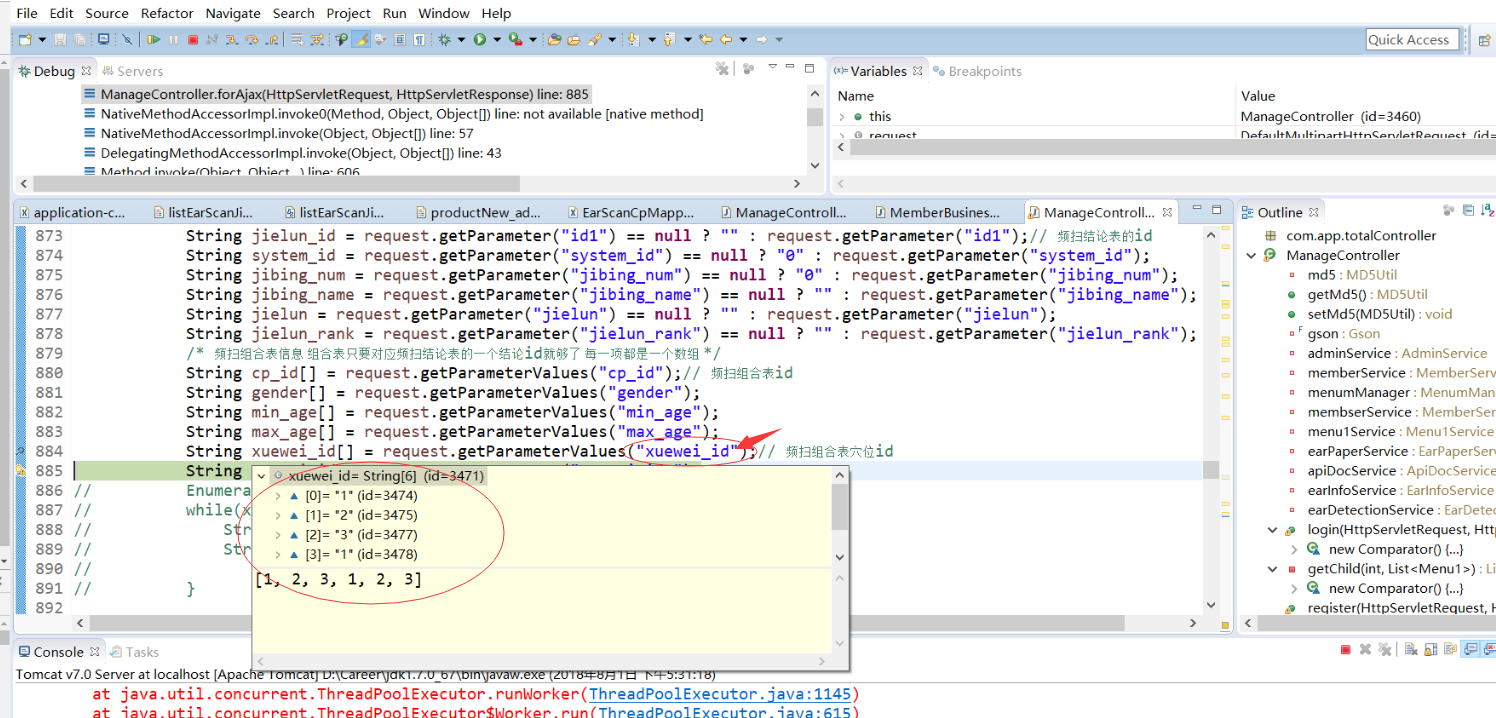
所有下标值混合一块 ;
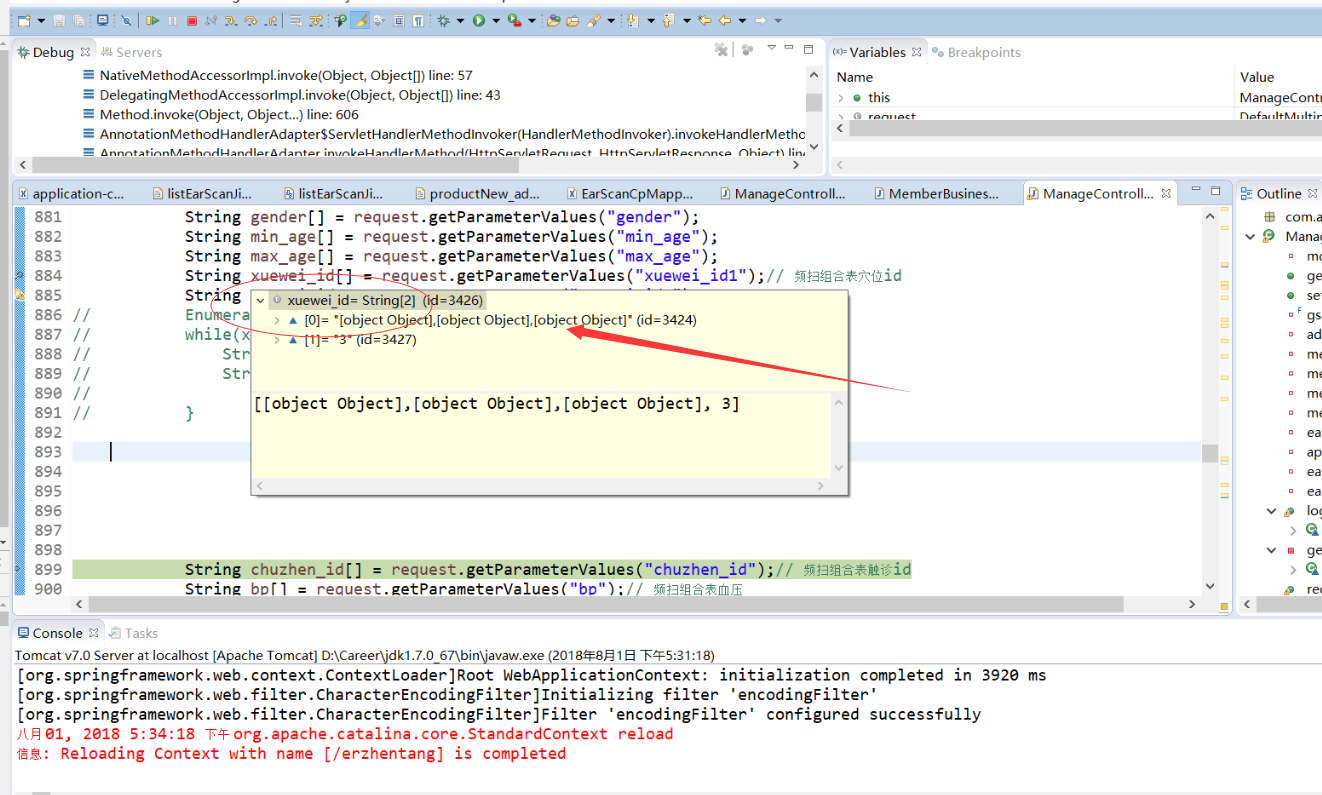
需要实现的效果:
心 肺 小肠 对应id 分别1、2、3 作为一组 xuewei_id[0]
第二行 对应下标为 xuewei_id[1]
// 显示修改关键字症状界面
function updateView(id, system_id) {
$("#btntype").val(1);
$("#Submit1").click(function() {
add(1);
});
$
.ajax({
type : "POST",
url : "/erzhentang/manage/forAjax.do?requestType=12.1",
data : "id=" + id + "&system_id=" + system_id, // 发送到服务器的数据默认id是结论id
success : function(msg) {
$("#xuewei_id").val("1,2,3").select2();
/* alert(msg); */
var json = eval('(' + msg + ')');
document.getElementById("addModel").style.display = "block";
document.getElementById("id1").value = json.earScanJielun.id;
document.getElementById("system_id1").value = json.earScanJielun.system_id;
/* 遍历所属系统下所有 耳穴频扫疾病项 */
var arrESJ = eval(json.listEarScanJibing);// arrESJ是一个数组
var checkESJ = document.getElementById("jibing_num1");
var str2 = "";
for (var j = 0; j < arrESJ.length; j++) {
str2 += "<option value=\"" + arrESJ[j].jibing_num
+ "\">" + arrESJ[j].name + "</option>";
var checkESJ2 = arrESJ[j].name;
if (arrESJ[j].jibing_num == json.earScanJielun.jibing_num) {// 疾病编号人为控制每个编号都是唯一
arrESJ[j].name = "selected='selected'";
}
$("#jibing_num1").html(str2);
}
document.getElementById("jibing_num1").value = json.earScanJielun.jibing_num;
document.getElementById("jielun_rank1").value = json.earScanJielun.jielun_rank;
document.getElementById("jielun1").value = json.earScanJielun.jielun;
/* 下半截部分组合表动态展示修改和添加 */
var arrESC = eval(json.listEarScanCp);// arrESC是一个数组频扫结论组合表
var str = "";
var str1 = "";
for (var i = 0; i < arrESC.length; i++) {
str += "<tr>";
str += "<td colspan=\"8\">";
str += "<div style=\"margin-left: 148px;\" id=\"earScanCp\">";
str += "<div style=\"float: left;\">";
str += "<textarea style=\"width: 50px;margin-left: -86px;position: absolute;\" id=\"cp_id\" name=\"cp_id\" >"
+ arrESC[i].id + "</textarea>";
str += "<select style=\"width: 60px;height: 36px;margin-left: 20px;\" id=\"gender\" name=\"gender\" >"
var myselect = document.getElementById("gender");// 这个获取的是静态jsp页面里标签
/*
* 下拉框主要是应展示项和所有下拉选项的值判断是否对应 分清主和客
* 所有展示项目为主表客表的某一项值和遍历主表的值对应 这里面 下拉框所有选项值是主表
*/
var str1 = "";
for (var j = 0; j < myselect.options.length; j++) {// 下拉框是主家从静态页面获取并且遍历它
// alert("j值:" + myselect.options[j].value);
str += "<option value=\""
+ myselect.options[j].value
+ "\" "
+ (myselect.options[j].value == arrESC[i].gender ? "selected='selected'"
: "") + ">"
+ myselect.options[j].text + "</option>";
}
"</select>";
str += "<textarea style=\"width: 50px;margin-left: 10px;\" id=\"min_age\" name=\"min_age\" >"
+ arrESC[i].min_age + "</textarea>";
str += "<textarea style=\"width: 50px;margin-left: 10px;\" id=\"max_age\" name=\"max_age\" >"
+ arrESC[i].max_age + "</textarea>";
// str += "<textarea style=\"width:
// 300px;margin-left:10px;\" id=\"xuewei_id\"
// name=\"xuewei_id\" >"
// + arrESC[i].xuewei_id + "</textarea>";
// str +="<div id=\"selectSection\">";
/*
* id=\"xuewei_id\"
*/
str += "<textarea style=\"width:300px;margin-left:10px;display:none;\" id=\"xuewei_id1\" name=\"xuewei_id1\" >"
+ arrESC[i].xuewei_id + "</textarea>";
// str += "<div id=\"selectSection\" name=\"selectSection\">";
str += "<select style=\"width: 300px;margin-left:10px;\" name=\"xuewei_id\"class=\"combox\" multiple >"
str += "<optgroup label=\"小辈儿组\">";
str += "<option value=\"1\" " + "selected='selected'"
+ ">心</option>";
str += "<option value=\"2\" " + "selected='selected'"
+ ">" + "肺" + "</option>";
str += "<option value=\"3\" " + "selected='selected'"
+ ">" + "小肠" + "</option>";
str += "<option value=\"4\">" + "口" + "</option>";
str += "<option value=\"5\">" + "食道" + "</option>";
str += "</optgroup>";
// str += "</div>";
/* 进一步转换频扫组合表穴位id字符串转array数组 */
/*
* var strXueweiId = arrESC[i].xuewei_id; var
* arrayXueweiId = strXueweiId.split(",");
*
* for (var j = 0; j < arrayXueweiId.length; j++) { str2 += "<option
* value=\"" + arrayXueweiId[j].value + "\">" +
* arrayXueweiId[j].value + "</option>"; var checkESJ2 =
* arrayXueweiId[j].name; if (arrayXueweiId[j] == 5) {
* arrayXueweiId[j] = "selected='selected'"; }
* $("#jibing_num1").html(str2); }
*/
"</select>";
//
// $("#xuewei_id").val("1,2,3").select2();
str += "<textarea style=\"width: 220px;margin-left: 10px;\" id=\"chuzhen_id\" name=\"chuzhen_id\" >"
+ arrESC[i].chuzhen_id + "</textarea>";
str += "<select style=\"width: 60px;height: 36px;margin-left: 10px;\" id=\"bp\" name=\"bp\" >"
var myselect1 = document.getElementById("bp");// 这个获取的是静态jsp页面里标签
for (var k = 0; k < myselect1.options.length; k++) {// 下拉框是主家从静态页面获取并且遍历它
// alert("j值:" + myselect1.options[k].value);
str += "<option value=\""
+ myselect1.options[k].value
+ "\" "
+ (myselect1.options[k].value == arrESC[i].bp ? "selected='selected'"
: "") + ">"
+ myselect1.options[k].text + "</option>";
}
"</select>";
str += "<textarea style=\"width: 50px; height: 36px;margin-left: 10px;margin-top: 0px;\" id=\"jielun_conform\" name=\"jielun_conform\">"
+ arrESC[i].jielun_conform + "</textarea>";
str += "</div>";
str += "<div >";
str += " <input type=\"button\" onclick=\"delRow(this,"
+ arrESC[i].id
+ ","
+ arrESC[i].bianzhengId
+ ")\" value=\"删除\" id=\"deleteESC\" name=\"deleteESC\" style=\"float: left; margin-left:10px; margin-top: 5px;\">";
str += "</div>";
str += "</div>";
str += "</td>";
str += "</tr>";
/* 替换静态页面 */
$("#tbody1").html(str);
select2Execute();
}
}
});
}
执行select2方法
/* 执行select2方法 */
function select2Execute() {
$(function() {
$("select[name='xuewei_id']").select2({
// $('select[id="xuewei_id"]').select2({
// $('#xuewei_id').select2({
// $("#selectSection").find("select.combox").select2({
// $(".select2-selection__choice").select2();
// $(".combox").select2({
placeholder : "请至少选择一个人名",
tags : true,
createTag : function(decorated, params) {
return null;
},
width : '256px'
});
function formatState(state) {
if (!state.id) {
return state.text;
}
var $state = $('<span>' + state.text + '</span>');
return $state;
}
;
$('#sel_recommender').select2({
placeholder : "请选择一个人名",
templateResult : formatState,
width : '256px'
});
alert($("select[name='xuewei_id']").select2('data')[0].text);
// $("#selectSection").find("select.xuewei_id").val();
// document.getElementById("selectSection").value=$("select[name='xuewei_id']").select2('data');
$("#xuewei_id1").val(
$("select[name='xuewei_id']").select2('data'));//赋值给textarea隐藏的标签
alert($("#xuewei_id1").val());
});
}