1条回答 默认 最新
 weixin_42420631 2018-08-03 08:36关注
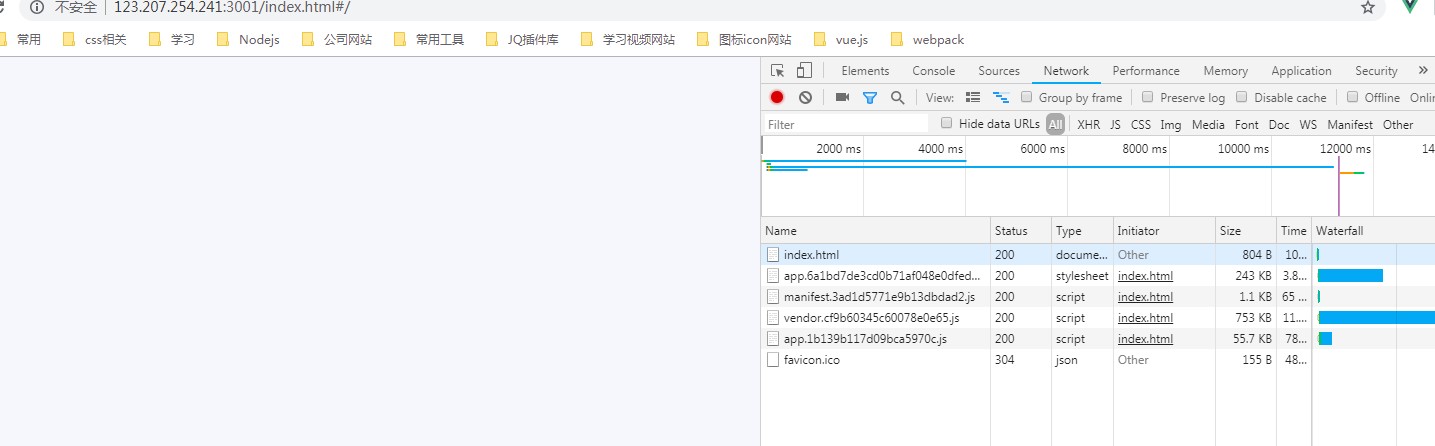
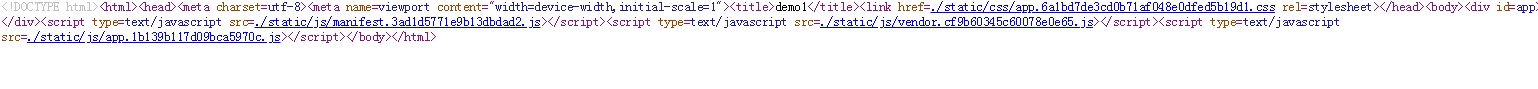
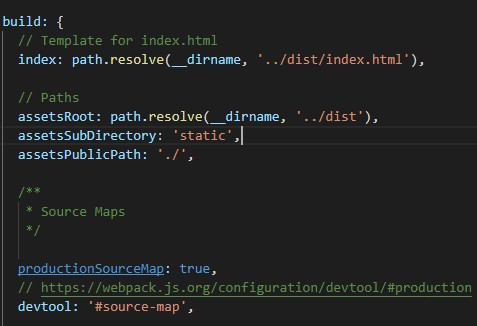
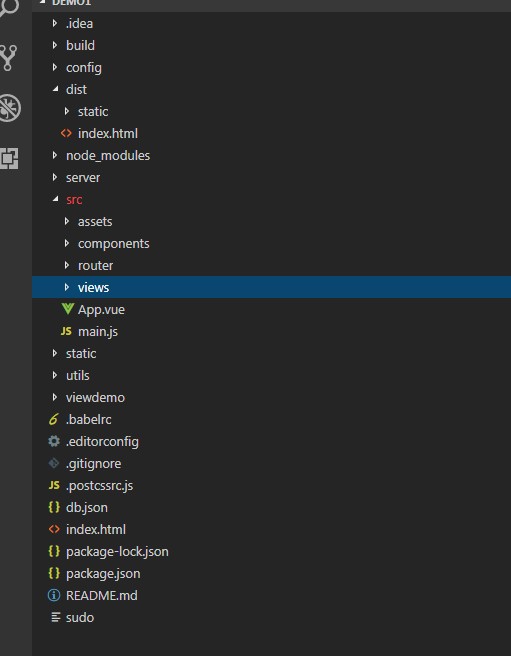
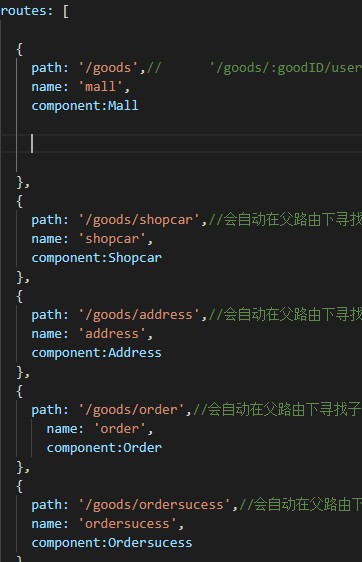
weixin_42420631 2018-08-03 08:36关注这是因为路由配置中路劲的问题,原因是你配置的URL是这种形式的:www.demo.com/driver/但是你的路由配置却是直接访问了根目录,所以导致资源可以加载但是组件无法渲染的现象。需要将路由配置改为:export default new Router({
mode: 'history',
routes: [
{
path: '/driver',
name: 'Home',
component: Home
}
]
});
这样就可以正常的渲染组件了评论 打赏 举报解决 1无用
悬赏问题
- ¥15 对于相关问题的求解与代码
- ¥15 ubuntu子系统密码忘记
- ¥15 信号傅里叶变换在matlab上遇到的小问题请求帮助
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
- ¥15 使用R语言marginaleffects包进行边际效应图绘制
- ¥20 usb设备兼容性问题
- ¥15 错误(10048): “调用exui内部功能”库命令的参数“参数4”不能接受空数据。怎么解决啊
- ¥15 安装svn网络有问题怎么办