在使用jquery插件contextMenu的时候,我希望可以动态改变菜单项的禁用启用状态,以下是原文地址http://www.hangge.com/blog/cache/detail_1833.html
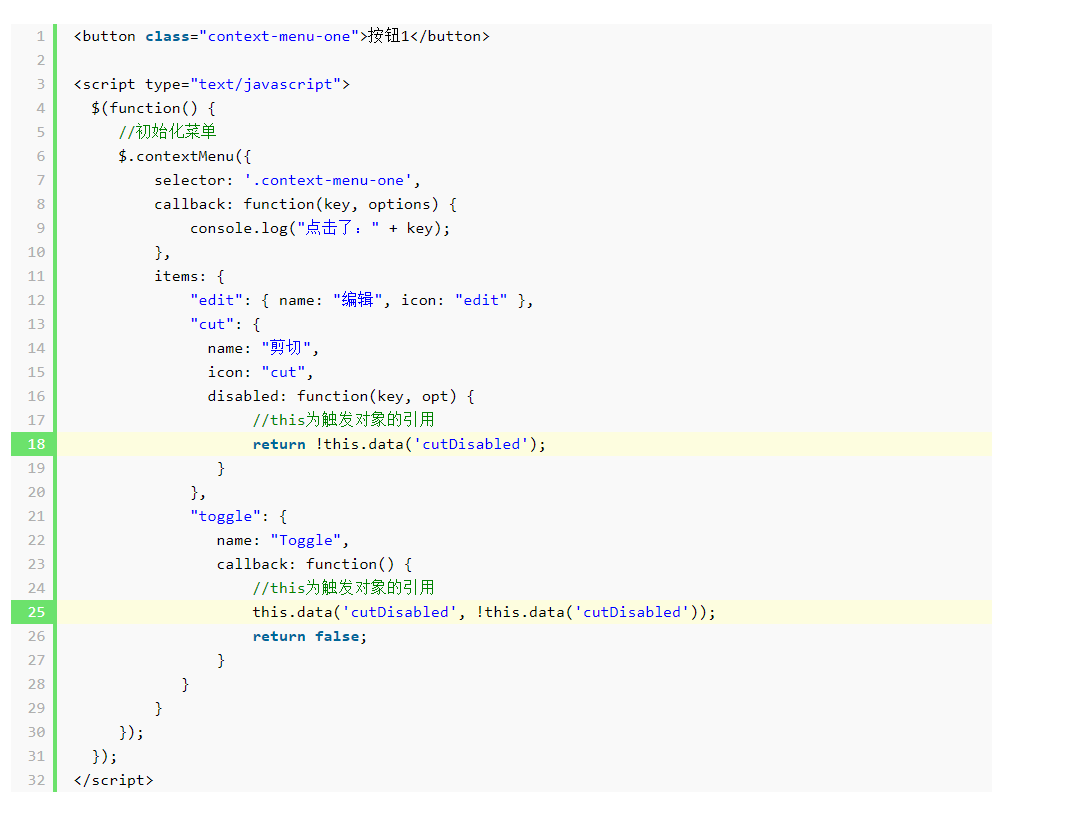
在这篇文章中,提供的方法是这样的
点击toggle项,那么cut项的启闭状态就会改变。
我想问的是
1、this.data('cutDisabled', !this.data('cutDisabled'));是什么意思,看上去就像是创建了一个什么东西一样;
2、return !this.data('cutDisabled');是什么意思,感叹号加一个方法,不是很懂
希望大家不吝赐教!
