<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>产品多属性合并计算</title>
</head>
<body>
<style type="text/css">
body,h3,h4,p,form,button,input,textarea,th,td{margin:0;padding:0;}
body,button,input,select,textarea{font:12px 'Microsoft Yahei','Simsun';color:#333;}
.MainContainers{clear:both;margin:0 10px 10px 10px;border:#CCC solid 1px;position:relative;}
table.FormTable{width:100%;border-collapse:collapse;border-spacing:0;}
table.FormTable td td{padding:5px;line-height:25px;}
table.FormTable,table.FormTable td{border-top:#CCC dotted 1px;font-size:14px;}
table.FormTable td.tdL{padding:10px;border-right:#CCC dotted 1px;vertical-align:top;}
table.FormTable tr td{padding:12px 0px}
table.FormTable tr td.tdL{width:12%;}
table.FormTable tr td.tdC{width:88%;}
table.FormTable tr td.tdR{width:18%; border-left:inset 1px #eee}
input.cm,input.ys,input.srsz,input.dj_n{ width:14%; height:28px; float:left; margin-left:4px; text-align:center;
margin-bottom:8px; font-size:16px;}
input.ys{ width:14%;margin-bottom:0px;}
input.cm{ width:80%; margin-left:4px;margin-bottom:8px}
input.dj_n{width:90%;margin-left:2px; color:#F33}
input.ys.dj{ width:44%; font-weight: bold; border:none; }
input.w32{ width:30%;height:30px; float:left; margin-left:5px}
.FormTable td p{ width:100%; float:left}
div.danjia .dj_n{ color:#00F}
</style>
<div class="MainContainers" style="width:540px; height: auto; position:relative">
<form name="" method="post" action="" class="layui-form ">
<div class="Conter">
<table class="FormTable" style=" padding:0">
<tr id="" style="height:120px"><td class='tdL'>详情:</td>
<td class="tdC">
<textarea placeholder="数量详情" type='text' name='' id=''class="layui-textarea" style="width:97%; height:100px; margin-left:5px"></textarea>
</td>
</tr>
<tr id="">
<td class='tdL'>尺码:</td>
<td class="tdC" style=" padding-bottom:0" >
<div class="" style=" width:75%; height:100%; float:left; ">
<input type='text' name='ys[]' id='ys1' value='白色' class="ys">
<input type='text' name='ys[]' id='ys2' value='黑色' class="ys">
<input type='text' name='ys[]' id='ys3' value='黄色' class="ys">
<input type='text' name='ys[]' id='ys3' value='米白' class="ys">
<input type='text' name='ys[]' id='ys2' value='绿色' class="ys">
<input type='text' name='ys[]' id='ys3' value='粉色' class="ys"></div>
<div class="" style=" width:25%; height:100%; float:left; ">
<input type='text' name='' id='' class="ys dj" value="单价">
<input type='text' name='' id='' class="ys dj" value="金额"></div>
<tr id="" style=" height:220px">
<td class='tdL' style=" padding-top:13px; padding-left:0; padding-right:0" >
<input type='text' name='' id='cm_1' class="cm" value="S">
<input type='text' name='' id='cm_2' class="cm" value="M">
<input type='text' name='' id='cm_3' class="cm" value="L">
<input type='text' name='' id='cm_4' class="cm" value="XL">
<input type='text' name='' id='cm_5' class="cm" value="XXL">
<input type='text' name='' id='cm_6' class="cm" value="XXXL"></td>
<td class="tdC" style=" height:220px">
<div class="" style=" width:75%; height:100%; float:left; ">
<p> <input type='text' id='sz_a_1' class="srsz" value="">
<input type='text' id='sz_a_2' class="srsz" value="">
<input type='text' id='sz_a_3' class="srsz" value="">
<input type='text' id='sz_a_4' class="srsz" value="">
<input type='text' id='sz_a_5' class="srsz" value="">
<input type='text' id='sz_a_6' class="srsz" value=""></p>
<p> <input type='text' id='sz_b_1' class="srsz" value="">
<input type='text' id='sz_b_2' class="srsz" value="">
<input type='text' id='sz_b_3' class="srsz" value="">
<input type='text' id='sz_b_4' class="srsz" value="">
<input type='text' id='sz_b_5' class="srsz" value="">
<input type='text' id='sz_b_6' class="srsz" value=""></p>
<p><input type='text' id='sz_c_1' class="srsz" value="">
<input type='text' id='sz_c_2' class="srsz" value="">
<input type='text' id='sz_c_3' class="srsz" value="">
<input type='text' id='sz_c_4' class="srsz" value="">
<input type='text' id='sz_c_5' class="srsz" value="">
<input type='text' id='sz_c_6' class="srsz" value=""></p>
<p><input type='text' id='sz_d_1' class="srsz" value="">
<input type='text' id='sz_d_2' class="srsz" value="">
<input type='text' id='sz_d_3' class="srsz" value="">
<input type='text' id='sz_d_4' class="srsz" value="">
<input type='text' id='sz_d_5' class="srsz" value="">
<input type='text' id='sz_d_6' class="srsz" value=""></p>
<p><input type='text' id='sz_e_1' class="srsz" value="">
<input type='text' id='sz_e_2' class="srsz" value="">
<input type='text' id='sz_e_3' class="srsz" value="">
<input type='text' id='sz_e_4' class="srsz" value="">
<input type='text' id='sz_e_5' class="srsz" value="">
<input type='text' id='sz_e_6' class="srsz" value=""></p>
<p><input type='text' id='sz_f_1' class="srsz" value="">
<input type='text' id='sz_f_2' class="srsz" value="">
<input type='text' id='sz_f_3' class="srsz" value="">
<input type='text' id='sz_f_4' class="srsz" value="">
<input type='text' id='sz_f_5' class="srsz" value="">
<input type='text' id='sz_f_6' class="srsz" value=""></p></div>
<div class="danjia" style=" width:12%; height:100%;float:left;">
<input id="dj_1" name='dj_a_1' class="dj_n" value="">
<input id="dj_2" name='dj_b_2' class="dj_n" value="">
<input id="dj_3" name='dj_c_3' class="dj_n" value="">
<input id="dj_4" name='dj_d_4' class="dj_n" value="">
<input id="dj_5" name='dj_e_5' class="dj_n" value="">
<input id="dj_6" name='dj_f_6' class="dj_n" value=""></div>
<div class="jinger" style=" width:12%; height:100%; float: left;">
<input id="jr_1" name='jr_a_1' class="dj_n" value="">
<input id="jr_2" name='jr_b_2' class="dj_n" value="">
<input id="jr_3" name='jr_c_3' class="dj_n" value="">
<input id="jr_4" name='jr_d_4' class="dj_n" value="">
<input id="jr_5" name='jr_e_5' class="dj_n" value="">
<input id="jr_6" name='jr_f_6' class="dj_n" value=""></div></td></tr>
<tr id="" style=" ">
<td class='tdL'>数量<br/>金额</td>
<td class="tdC">
<input placeholder='总数量' type='text' name='' id='' style='' class='layui-input w32' value='' >
<input placeholder='总金额' type='text' name='' id='' style='' class='layui-input w32' value='' >
<button class="layui-btn" onclick="" style="margin-left:20px; height:30px; padding:0 20px; color:#FFF; background-color:#099">计算结果</button> </td></tr>
<SCRIPT LANGUAGE="JavaScript">
</SCRIPT>
</table></div></form>
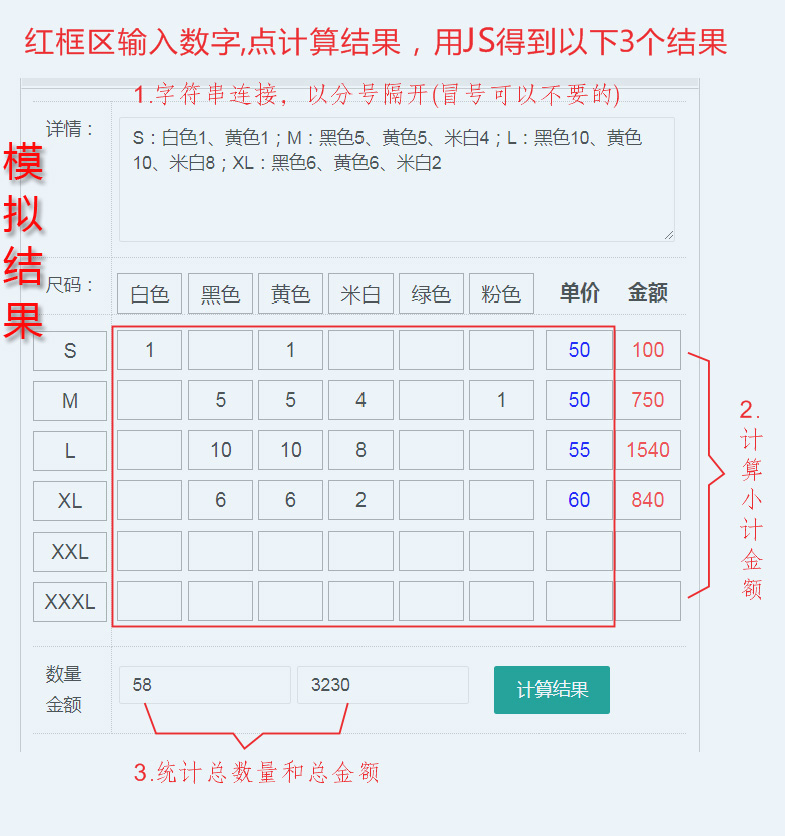
<img src='img.jpg' border=0 style=" width:620px; height:660px; position:absolute; left:560px; top:0px"/>
</div>
</body>
</html>

能解决的话另有酬谢
