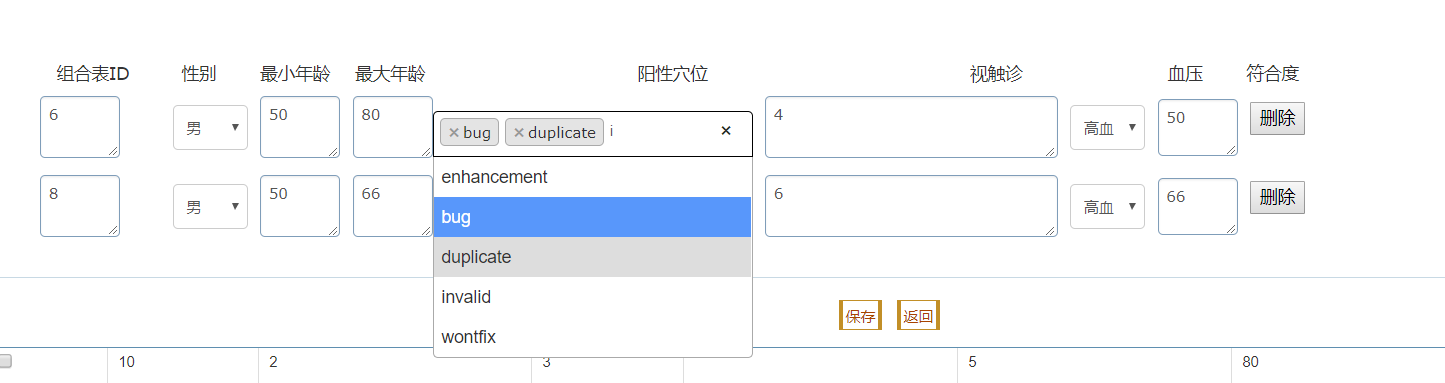
用ajax 请求后台值后 发现 下拉框没有搜索功能了
* 执行select2方法初始化 */
function select2Execute() {
var dataList = [
{ id: 0, text: 'enhancement' },
{ id: 1, text: 'bug' },
{ id: 2, text: 'duplicate' },
{ id: 3, text: 'invalid' },
{ id: 4, text: 'wontfix' }
];
var dataList1=[{'id':"1","text":"enhancement"}];
$(function() {
/*本地注入方式*/
$(".downList2").select2({
// $("select[name='xuewei_id']").select2({
// $('select[id="xuewei_id"]').select2({
// $('#xuewei_id').select2({
// $("#selectSection").find("select.combox").select2({
// $(".select2-selection__choice").select2();
// $(".combox").select2({
placeholder : "请至少选择一个人名",
tags : true,
createTag : function(decorated, params) {
return null;
},
width : '256px',
ajax: {
url: '/erzhentang/manage/forAjax.do?requestType=12.5_1',
dataType: 'json',
data: function (params) {
var query = { //请求的参数, 关键字和搜索条件之类的
search: params.term //select搜索框里面的value
}
// Query paramters will be ?search=[term]&page=[page]
return query;
},
delay: 250,
processResults: function (data, params) {
//返回的选项必须处理成以下格式
var results = [{ id: 0, text: 'enhancement' }, { id: 1, text: 'bug' }, { id: 2, text: 'duplicate' }, { id: 3, text: 'invalid' }, { id: 4, text: 'wontfix' }];
return {
results: results //必须赋值给results并且必须返回一个obj
};
}
},
allowClear: true,//允许清空
escapeMarkup: function (markup) { return markup; }, // 自定义格式化防止xss注入
minimumInputLength: 0,
formatResult: function formatRepo(repo){return repo.text;}, // 函数用来渲染结果
formatSelection: function formatRepoSelection(repo){return repo.text;} // 函数用于呈现当前的选择
});
//two AJAX获取数据方式
//$("select[name='xuewei_id']").select2({
/*$(".downList2").select2({
ajax: {
type:'GET',
url: '/erzhentang/manage/forAjax.do?requestType=12.5_1',
// url: dataList1,
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term 请求参数
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
var itemList = [];
var arr = data.result.list
for(item in arr){
itemList.push({id: item, text: arr[item]})
}
var itemList = [];
var results = [{ id: 0, text: 'enhancement' }, { id: 1, text: 'bug' }, { id: 2, text: 'duplicate' }, { id: 3, text: 'invalid' }, { id: 4, text: 'wontfix' }];
var arr = result.list
for(item in arr){
itemList.push({id: item, text: arr[item]})
}
var results = [{ id: 0, text: 'enhancement' }, { id: 1, text: 'bug' }, { id: 2, text: 'duplicate' }, { id: 3, text: 'invalid' }, { id: 4, text: 'wontfix' }];
// var results=[{"id":"68","text":"平和质"},{"id":"104","text":"特禀质"}]
return {
// results: data.items,//itemList
results: results , //必须赋值给results并且必须返回一个obj
// results: data,//itemList
pagination: {
more: (params.page * 2) < data.total_count
}
};
},
cache: true
},
placeholder:'请选择',//默认文字提示
language: "zh-CN",
tags: true,//允许手动添加
allowClear: true,//允许清空
escapeMarkup: function (markup) { return markup; }, // 自定义格式化防止xss注入
minimumInputLength: 0,
formatResult: function formatRepo(repo){return repo.text;}, // 函数用来渲染结果
formatSelection: function formatRepoSelection(repo){return repo.text;} // 函数用于呈现当前的选择
});*/
function formatState(state) {
if (!state.id) {
return state.text;
}
var $state = $('<span>' + state.text + '</span>');
return $state;
}
;
$('#sel_recommender').select2({
placeholder : "请选择一个人名",
templateResult : formatState,
width : '256px'
});
// 通过id获取select2的text值,这里的text值可能有空格,需注意
function getSelect2Text(obj) {
var select2Obj = $("select[name='xuewei_id']").select2();
return select2Obj.find("option:selected").text();
}
/* 获取每一个name对应的值 */
var strXueweiId = "";
$("[name=xuewei_id]").each(function() {
alert("this值:" + $(this).val());
/* 拼接每一项name的值 组合成和其它项目类似 gender那样的数组 */
strXueweiId += $(this).val() + "-";
});
alert("strXueweiId:" + strXueweiId)
$("#strXueweiId").val(strXueweiId)
});
}
