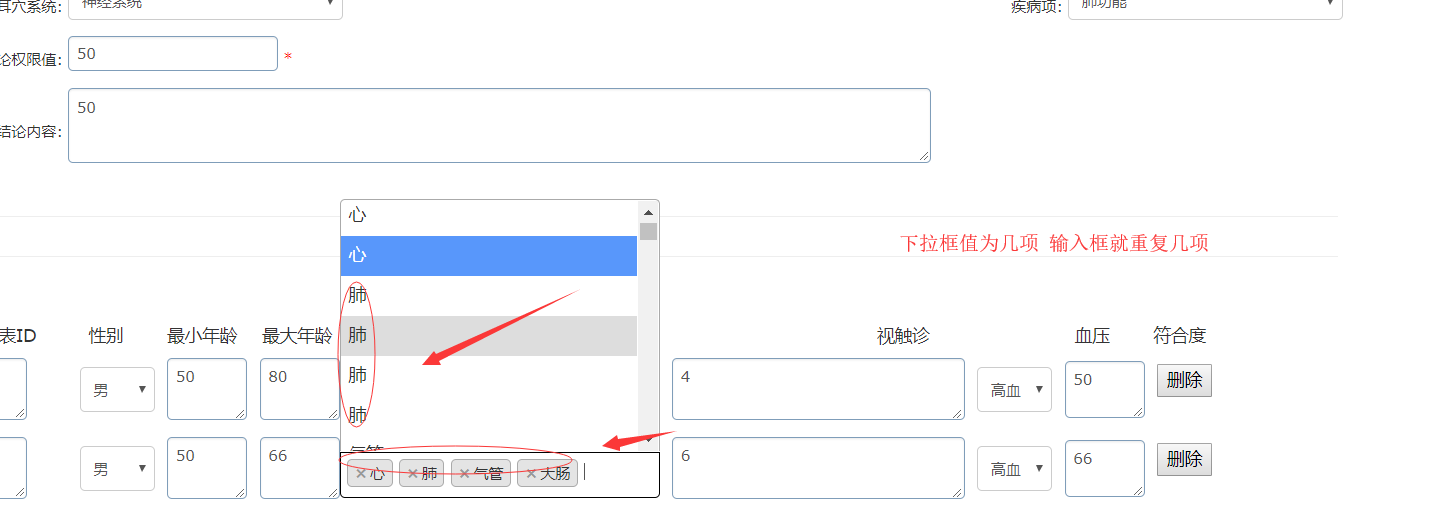
如何用jquery 实行对 select选中赋值 且不重复拼接 option
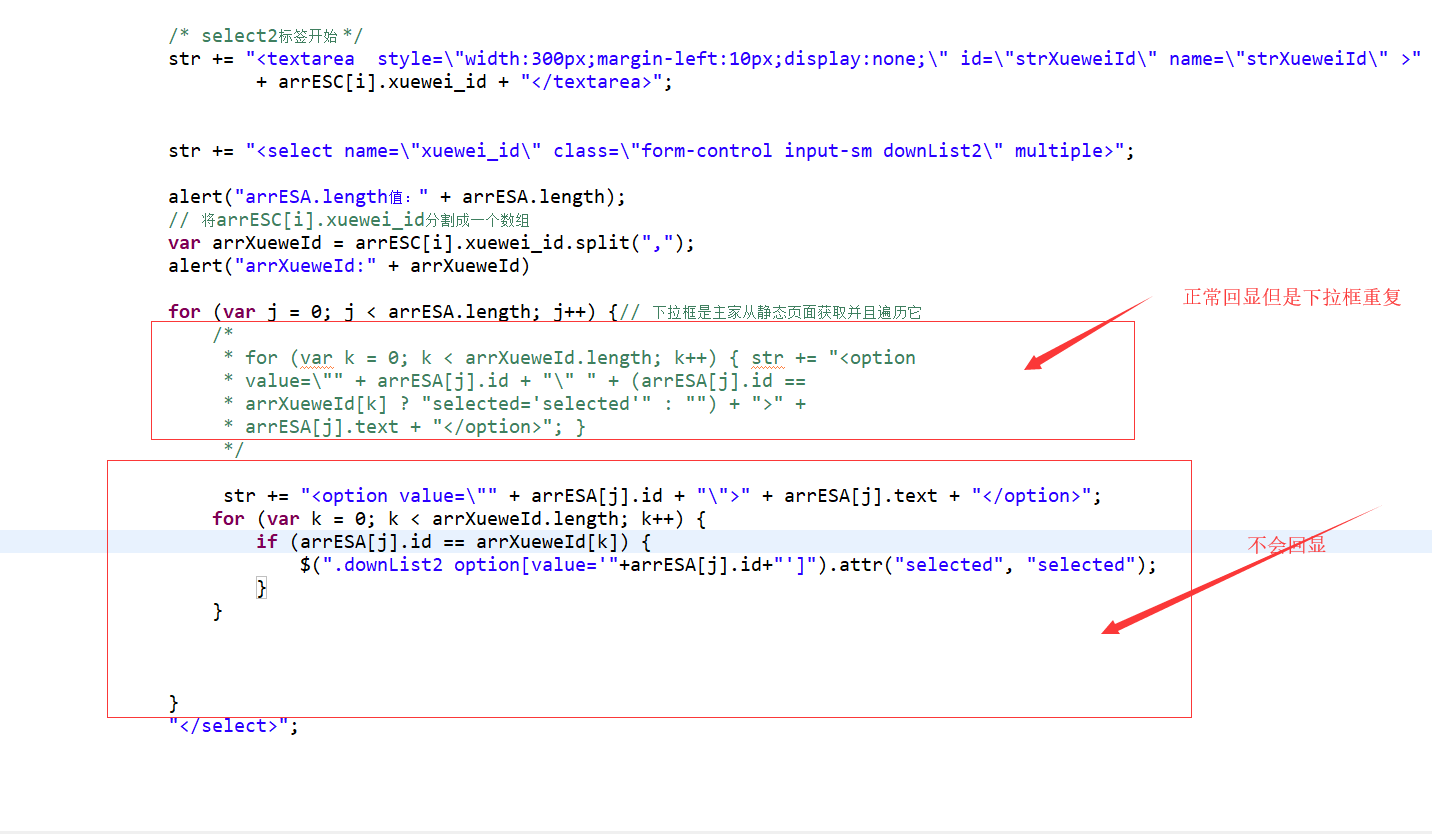
用了第二个方法 但是 不会回显
js代码
var arrESC = eval(json.listEarScanCp);// arrESC是一个数组频扫结论组合表
var arrESA = eval(json.listEarScanAcupoint);// arrESA是一个科研穴位信息
var str = "";
var str1 = "";
for (var i = 0; i < arrESC.length; i++) {
str += "<tr>";
str += "<td colspan=\"8\">";
str += "<div style=\"margin-left: 148px;\" id=\"earScanCp\">";
str += "<div style=\"float: left;\">";
str += "<textarea style=\"width: 50px;margin-left: -86px;position: absolute;\" id=\"cp_id\" name=\"cp_id\" >"
+ arrESC[i].id + "</textarea>";
str += "<select style=\"width: 60px;height: 36px;margin-left: 20px;\" id=\"gender\" name=\"gender\" >"
var myselect = document.getElementById("gender");// 这个获取的是静态jsp页面里标签
/*
* 下拉框主要是应展示项和所有下拉选项的值判断是否对应 分清主和客
* 所有展示项目为主表客表的某一项值和遍历主表的值对应 这里面 下拉框所有选项值是主表
*/
var str1 = "";
for (var j = 0; j < myselect.options.length; j++) {// 下拉框是主家从静态页面获取并且遍历它
// alert("j值:" + myselect.options[j].value);
str += "<option value=\""
+ myselect.options[j].value
+ "\" "
+ (myselect.options[j].value == arrESC[i].gender ? "selected='selected'"
: "") + ">"
+ myselect.options[j].text + "</option>";
}
"</select>";
str += "<textarea style=\"width: 50px;margin-left: 10px;\" id=\"min_age\" name=\"min_age\" >"
+ arrESC[i].min_age + "</textarea>";
str += "<textarea style=\"width: 50px;margin-left: 10px;\" id=\"max_age\" name=\"max_age\" >"
+ arrESC[i].max_age + "</textarea>";
/* select2标签开始 */
str += "<textarea style=\"width:300px;margin-left:10px;display:none;\" id=\"strXueweiId\" name=\"strXueweiId\" >"
+ arrESC[i].xuewei_id + "</textarea>";
str += "<select name=\"xuewei_id\" class=\"form-control input-sm downList2\" multiple>";
alert("arrESA.length值:" + arrESA.length);
// 将arrESC[i].xuewei_id分割成一个数组
var arrXueweId = arrESC[i].xuewei_id.split(",");
alert("arrXueweId:" + arrXueweId)
for (var j = 0; j < arrESA.length; j++) {// 下拉框是主家从静态页面获取并且遍历它
for (var k = 0; k < arrXueweId.length; k++) {
str += "<option value=\""
+ arrESA[j].id
+ "\" "
+ (arrESA[j].id == arrXueweId[k] ? "selected='selected'"
: "") + ">" + arrESA[j].text
+ "</option>";
}
}
"</select>";
执行select2部分
function select2Execute() {
$(function() {
/* 1-本地注入方式 */
$(".downList2").select2({
// $("select[name='xuewei_id']").select2({
// $('select[id="xuewei_id"]').select2({
// $('#xuewei_id').select2({
placeholder : "请至少选择一个人名",
tags : true,
createTag : function(decorated, params) {
return null;
},
width : '256px',
});
function formatState(state) {
if (!state.id) {
return state.text;
}
var $state = $('<span>' + state.text + '</span>');
return $state;
}
;
$('#sel_recommender').select2({
placeholder : "请选择一个人名",
templateResult : formatState,
width : '256px'
});
// 通过id获取select2的text值,这里的text值可能有空格,需注意
function getSelect2Text(obj) {
var select2Obj = $("select[name='xuewei_id']").select2();
return select2Obj.find("option:selected").text();
}
/* 获取每一个name对应的值 */
var strXueweiId = "";
$("[name=xuewei_id]").each(function() {
alert("this值:" + $(this).val());
/* 拼接每一项name的值 组合成和其它项目类似 gender那样的数组 */
strXueweiId += $(this).val() + "-";
});
alert("strXueweiId:" + strXueweiId)
$("#strXueweiId").val(strXueweiId)
});
}
