
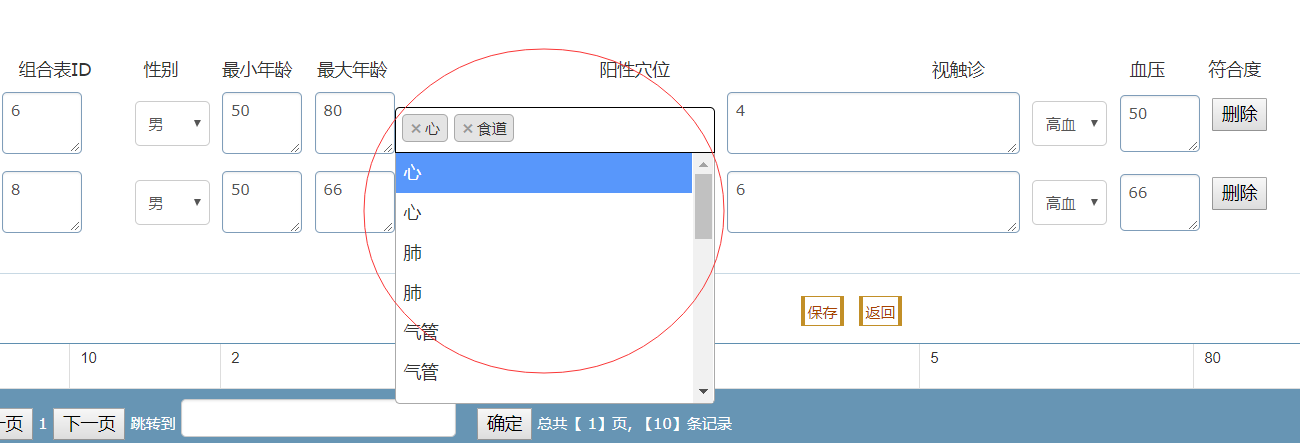
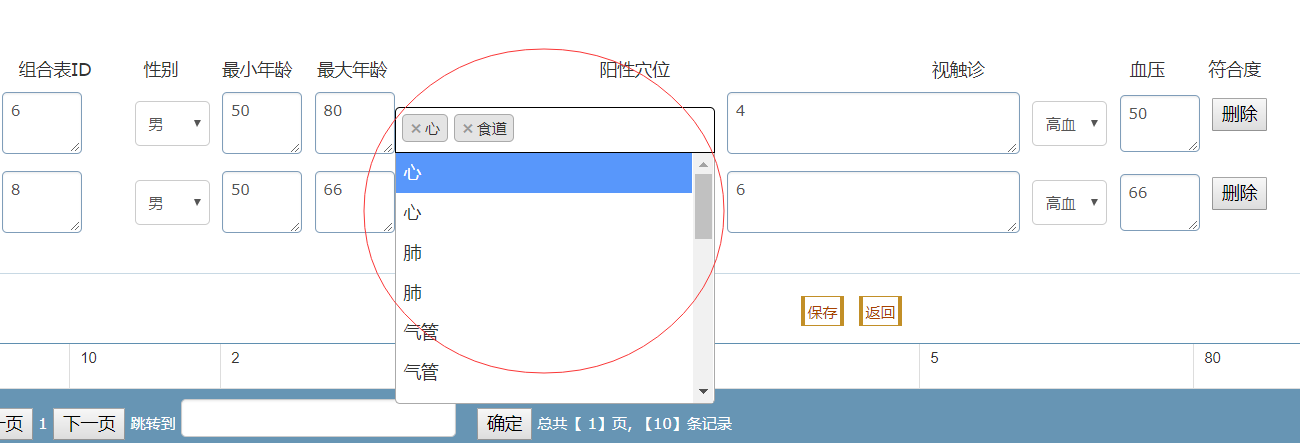
第一个select选中项目: 心、食道;
<select name="xuewei_id" class="form-control input-sm downList2" multiple>
<option value="1" selected='selected'>心</option>
<option value="1" >心</option>
<option value="2" >肺</option>
<option value="2" >肺</option>
<option value="3" >气管</option>
<option value="3" >气管</option>
<option value="4" >口</option>
<option value="4" >口</option>
<option value="5" >食道</option>
<option value="5" selected='selected'>食道</option>
<option value="6" >贲门</option>
<option value="6" >贲门</option>
<option value="7" >胃</option>
<option value="7" >胃</option>
<option value="8" >脾</option>
<option value="8" >脾</option>
<option value="9" >脑干</option>
<option value="9" >脑干</option>
<option value="10" >内分泌</option>
<option value="10" >内分泌</option>
</select>
//第二个select 选中项目: 心
<select name="xuewei_id" class="form-control input-sm downList2" multiple>
<option value="1" selected='selected'>心</option>
<option value="1" >心</option>
<option value="2" >肺</option>
<option value="2" >肺</option>
<option value="3" >气管</option>
<option value="3" >气管</option>
<option value="4" >口</option>
<option value="4" >口</option>
<option value="5" >食道</option>
<option value="5" >食道</option>
<option value="6" >贲门</option>
<option value="6" >贲门</option>
<option value="7" >胃</option>
<option value="7" >胃</option>
<option value="8" >脾</option>
<option value="8" >脾</option>
<option value="9" >脑干</option>
<option value="9" >脑干</option>
<option value="10" >内分泌</option>
<option value="10" >内分泌</option>
</select>