我在写一个服务,想解决angular本地代理解决跨越问题,但是不知道为什么,在将JSON字符串消息转换成Javascript的对象时出错了。下面时是我的代码
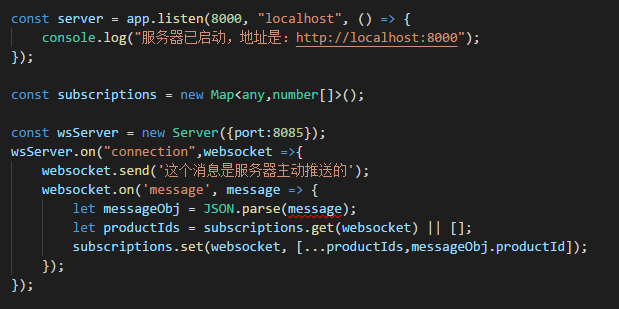
const server = app.listen(8000, "localhost", () => {
console.log("服务器已启动,地址是:http://localhost:8000");
});
const subscriptions = new Map<any,number[]>();
const wsServer = new Server({port:8085});
wsServer.on("connection",websocket =>{
websocket.send('这个消息是服务器主动推送的');
websocket.on('message', message => {
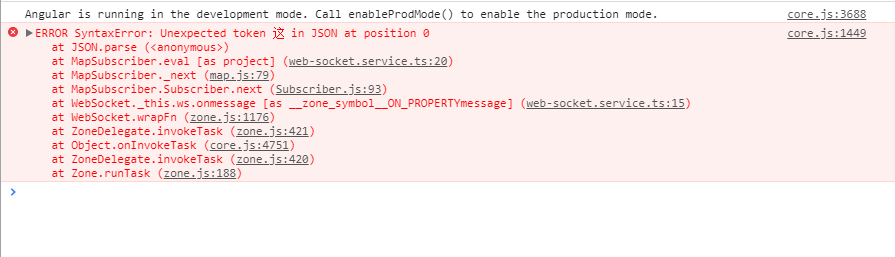
let messageObj = JSON.parse(message); //这里报错了
let productIds = subscriptions.get(websocket) || [];
subscriptions.set(websocket, [...productIds,messageObj.productId]);
});
});

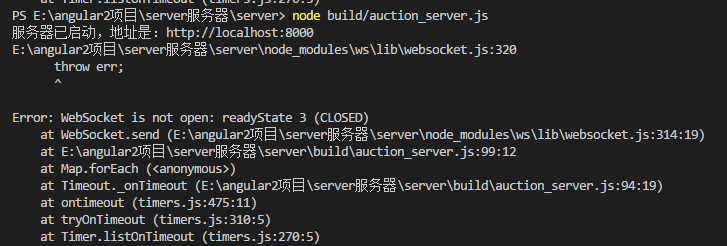
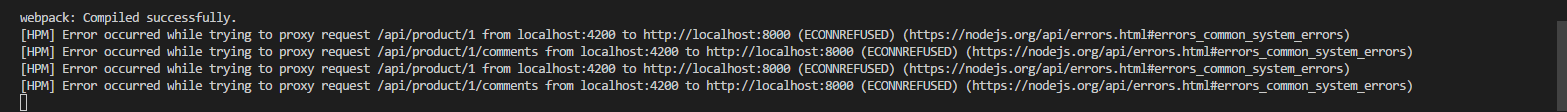
当我的angular项目从localhost:4200连接到localhost:8000时报错

控制台
编译器为vscode
