问题描述
微信扫码下载安装iOS和Android js代码问题
只能通过浏览器扫码才会显示我的APP安装包,iOS和Android的微信扫一扫 都是加载网页空白不动.
问题出现的环境背景及自己尝试过哪些方法
问题1 微信内置浏览器iOS和Android扫码都不能执行下载安装
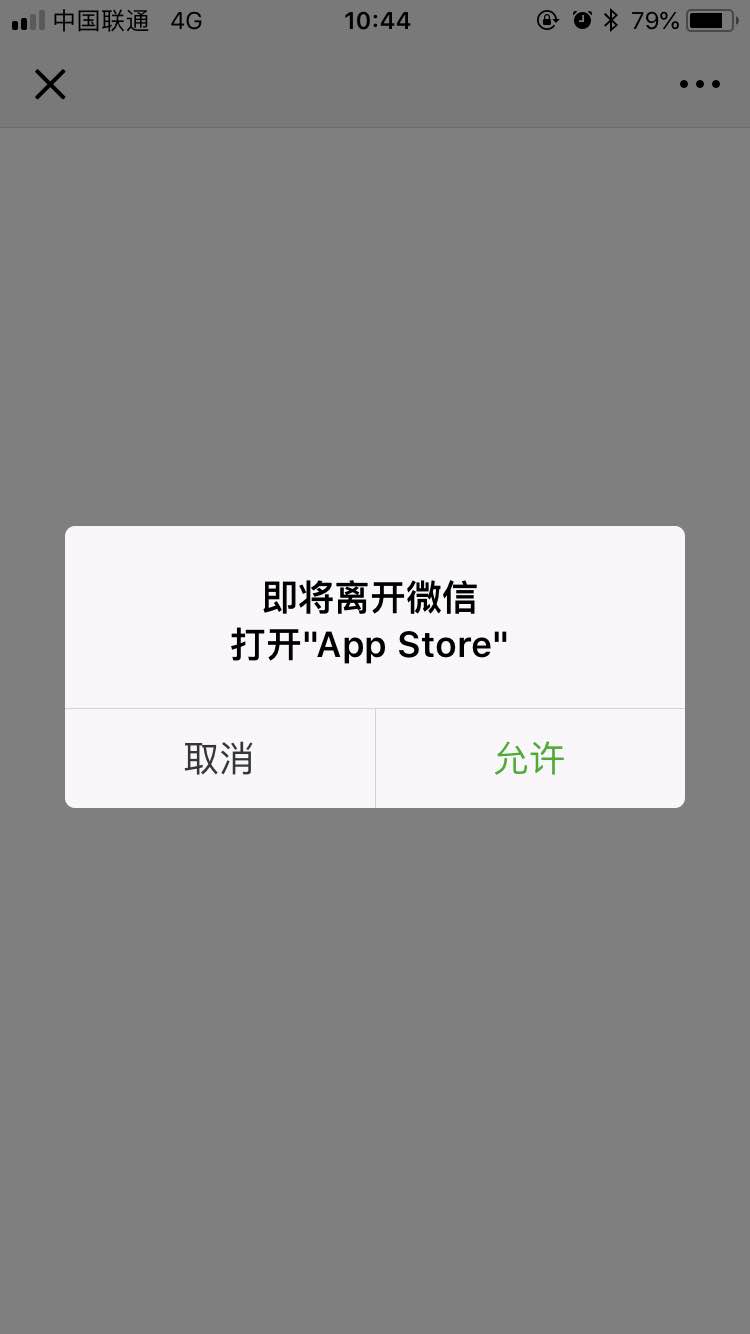
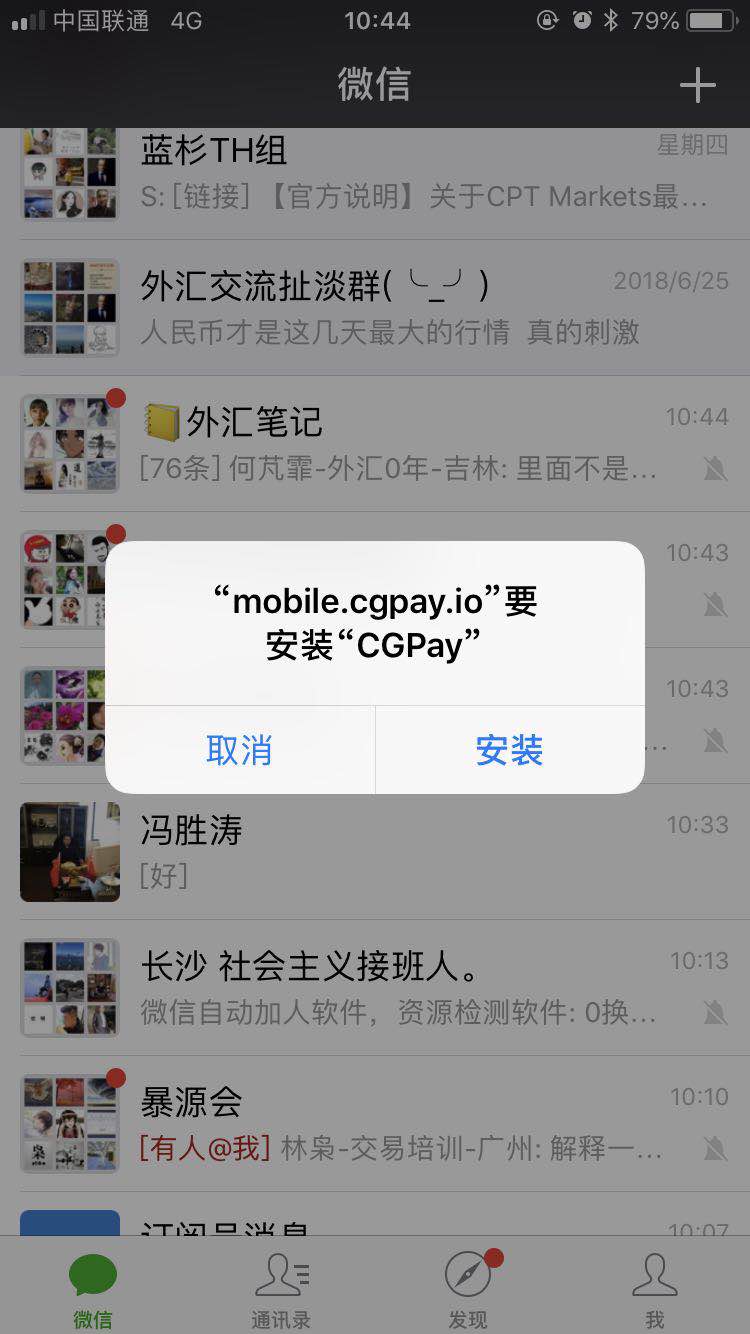
问题2 微信内置浏览器扫一扫 iOS 我需要加个提示框 提示框 提示 即将离开微信 打开app Stroe下载 实际上是直接安装
要仿照的案例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>二维码下载</title>
<script type="text/javascript">
/*
* 智能机浏览器版本信息:
*
*/
var browser = {
versions: function() {
var u = navigator.userAgent, app = navigator.appVersion;
return {//移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/) || !!u.match(/AppleWebKit/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器
iPhone: u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
};
}(),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
}
if (browser.versions.ios || browser.versions.iPhone || browser.versions.iPad) {
// TODO 此处写ios的下载地址
window.location="http://www.kzapp.com.cn/QRcode/kzwx.ipa";
}
else if (browser.versions.android) {
// 此处写Andoird 的下载地址
window.location="http://www.kzapp.com.cn/QRcode/kzwx.apk";
}
// document.writeln("语言版本: " + browser.language);
// document.writeln(" 是否为移动终端: " + browser.versions.mobile);
// document.writeln(" ios终端: " + browser.versions.ios);
// document.writeln(" android终端: " + browser.versions.android);
// document.writeln(" 是否为iPhone: " + browser.versions.iPhone);
// document.writeln(" 是否iPad: " + browser.versions.iPad);
// document.writeln(navigator.userAgent);
</script>
</head>
<body>
</body>
</html>
你期待的结果是什么?实际看到的错误信息又是什么?
和我提供的参考案例一致 在微信内置浏览器的扫一扫iOS 提示框然后直接下载安装
在外部其他浏览器扫码直接下载