这个调色板是设置value然后对应一个颜色吗 然后我传的的值如果在我设置的值里面就会呈现
我设置值value区间的渐变色?我试过好像不太对
我想让我的颜色 随着这个一起怎么弄
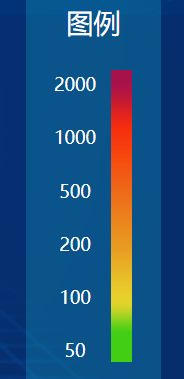
关于热力图heatmap.js的问题 这个调色板gradient实在不太懂
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 天际的海浪 2018-08-10 11:00关注
天际的海浪 2018-08-10 11:00关注你的最大值是2000,那么每个value就要除以2000 jos = { "0":"#xxxxxx",//value为0的颜色 "0.025":"#xxxxxx",//value为50的颜色 "0.1":"#xxxxxx",//value为200的颜色 "0.25":"#xxxxxx",//value为500的颜色 "0.5":"#xxxxxx",//value为1000的颜色 "1":"#xxxxxx",//value为2000的颜色 }本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
