
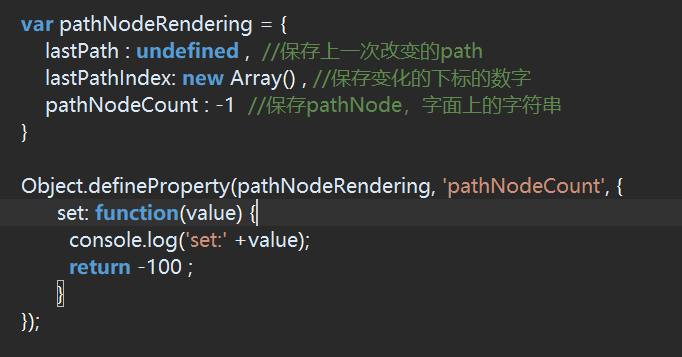
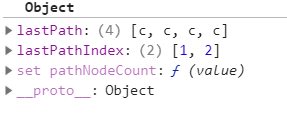
现在有一个对象,我希望监听对象里面的某个属性,然后当这个属性增加到一定大小时比如4的时候,把这个属性改回-1,但是不知道为什么return没有生效,并且,在控制台中我看到的属性是这样的
不知道为什么前面会加上set这样的字符串
希望大家不吝赐教!

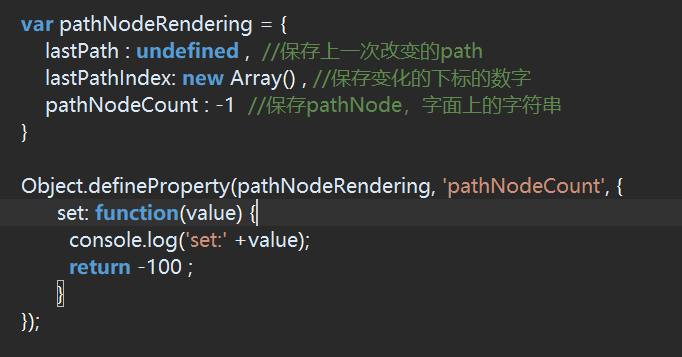
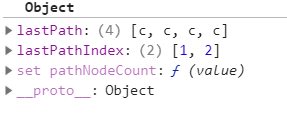
现在有一个对象,我希望监听对象里面的某个属性,然后当这个属性增加到一定大小时比如4的时候,把这个属性改回-1,但是不知道为什么return没有生效,并且,在控制台中我看到的属性是这样的
不知道为什么前面会加上set这样的字符串
希望大家不吝赐教!
当一个属性被设置了set与get方法时,这个属性就不能用来存放数据了,要用对象中另外的属性来存放数据
<script type="text/javascript">
var obj = {
_abc: -1//这里不能是abc
};
Object.defineProperty(obj,"abc",{
set: function (v) {
console.log(v);
this._abc = -100;
},
get: function () {
return this._abc;
}
});
obj.abc = 5;
console.log(obj.abc);
</script>