这是页面的html代码,我是后端新手,对于前端很茫然。请大神根据页面情况,在下面的下拉列表处写段动态获取下拉列表的代码,需要有js。网页使用guns框架生成的,可以百度获取guns框架源码,这里不允许上传文件。
@layout("/common/_container.html"){
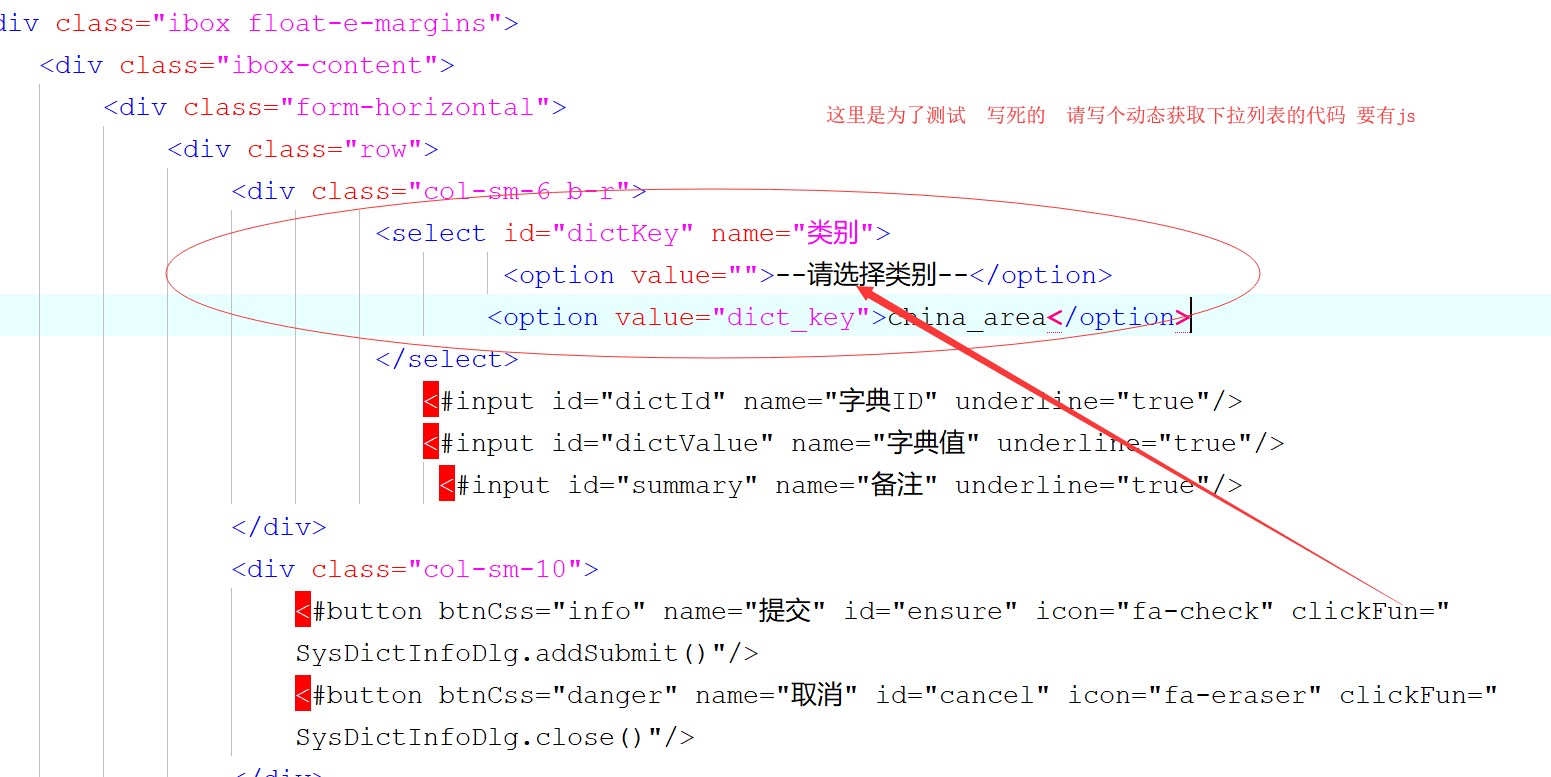
<div class="ibox float-e-margins">
<div class="ibox-content">
<div class="form-horizontal">
<div class="row">
<div class="col-sm-6 b-r">
<select id="dictKey" name="类别">
<option value="">--请选择类别--</option>
<option value="dict_key">china_area</option>
</select>
<#input id="dictId" name="字典ID" underline="true"/>
<#input id="dictValue" name="字典值" underline="true"/>
<#input id="summary" name="备注" underline="true"/>
</div>
<div class="col-sm-10">
<#button btnCss="info" name="提交" id="ensure" icon="fa-check" clickFun="SysDictInfoDlg.addSubmit()"/>
<#button btnCss="danger" name="取消" id="cancel" icon="fa-eraser" clickFun="SysDictInfoDlg.close()"/>
</div>
</div>
</div>
</div>
</div>
<script src="${ctxPath}/static/modular/system/sysDict/sysDict_info.js"></script>
@}
我的要求很简单,就是写个动态获取下拉列表的代码和js,需要我自己补充的ur请注明,请务必注明各个变量含义,这样也便于我学习。非常感谢
!这是js示例](https://img-ask.csdn.net/upload/201808/26/1535248059_744571.png)
