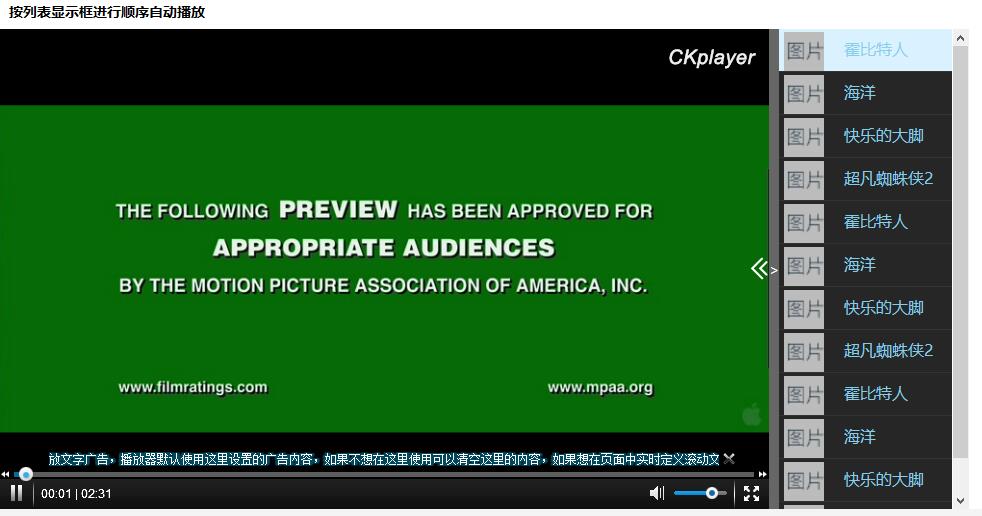
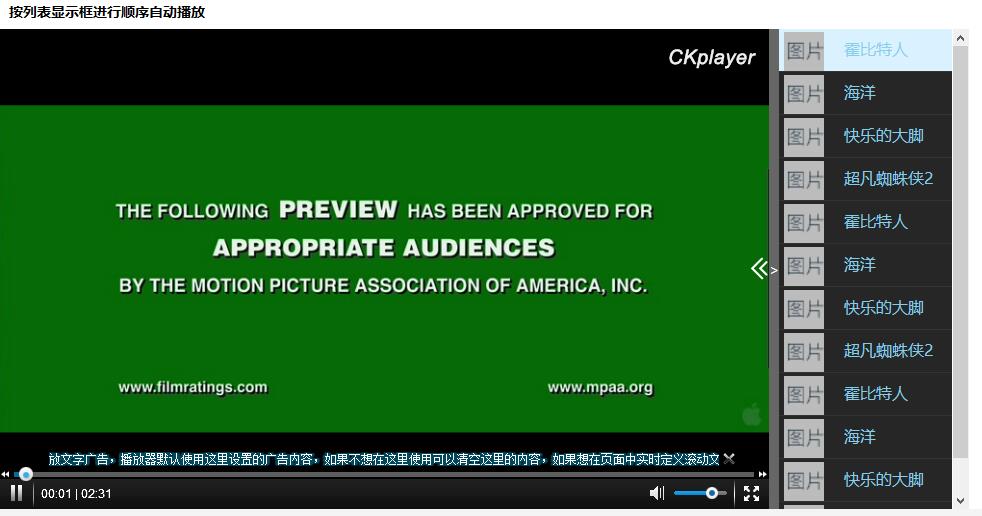
ckplayer X 版本 播放器如何实现列表播放啊,(如下图)那样的 ,有的麻烦贴一下代码 ,或者发我邮箱啊2083645287@qq.com

ckplayer X 版本 播放器如何实现列表播放啊,(如下图)那样的 ,有的麻烦贴一下代码 ,或者发我邮箱啊2083645287@qq.com

自己做好列表添加点击事件,调用ckplayer api播放对应的文件就行了。。给个简单示例给你,布局自己css调整好就行了,或者table直接左右定位
<div id="dvList"><a href="1.mp4">1.mp4</a> <a href="2.mp4">2.mp4</a> <a href="3.mp4">3.mp4</a></div>
<div id="video" style="width: 600px; height: 400px;"></div>
<script>
var as = document.getElementById('dvList').getElementsByTagName('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
player && player.newVideo({ autoplay: true, video: this.href });
return false;
}
}
var player = new ckplayer({ container: '#video', variable: 'player',video:as[0].href });
</script>