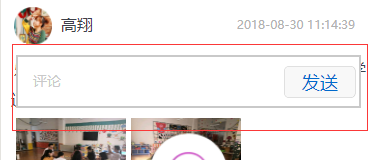
我现在做了个小程序,点击评论时弹出输入框,当点击别的地方或者是在真机上按返回键时让输入框消失,我现在做出的效果是输入框一直在呢,除非评论已经完成,否则输入框一直在的
代码如下:
<view class="release" hidden="{{!releaseFocus}}">
<form bindsubmit="formSubmit">
<input hidden='true' name='scId' value='{{scnId}}'></input>
<textarea class="text" name='content' placeholder-class="input_null" fixed="true" maxlength="-1" show-confirm-bar="false"
cursor-spacing="15" auto-height="true" focus="{{releaseFocus}}" placeholder='评论'>
</textarea>
<button class="submit" form-type="submit">发送</button>
</form>
</view>
求教大神如何让点击别的地方或者失去焦点的时候让这个框消失掉啊,求代码!!!