“rtmp/flv”的指定属性“type”不被支持。 载入媒体资源 rtmp://xxxxx:24883/live 失败,video版本也是6以下的,支持flash 播放,一直报错,IDEOJS: ERROR: (CODE:0 MEDIA_ERR_CUSTOM) FLASH: rtmpconnectfailure
Object { message: "FLASH: rtmpconnectfailure" }
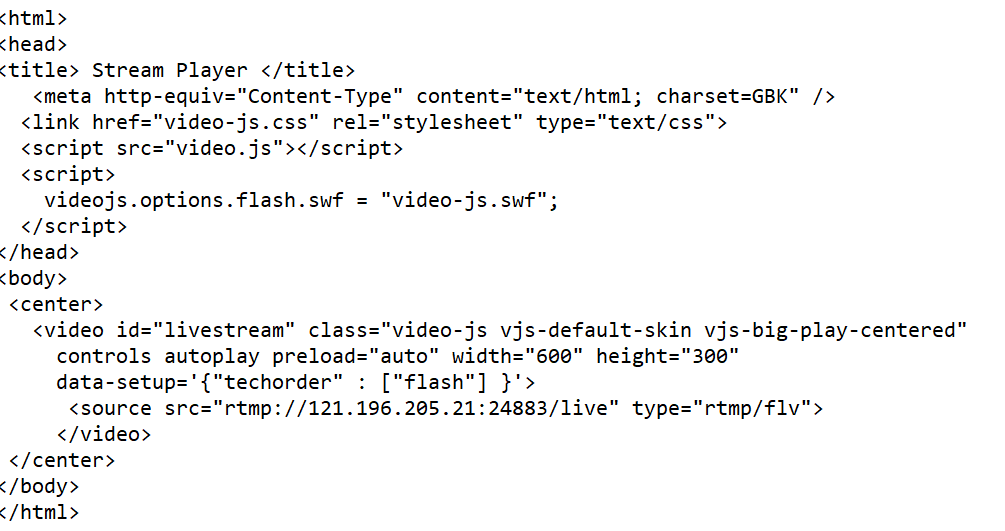
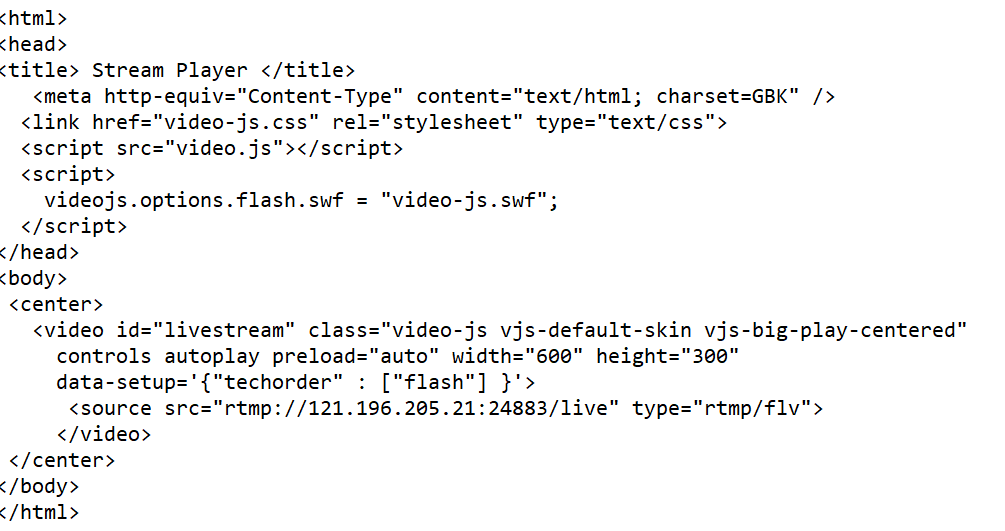
具体代码如下:

“rtmp/flv”的指定属性“type”不被支持。 载入媒体资源 rtmp://xxxxx:24883/live 失败,video版本也是6以下的,支持flash 播放,一直报错,IDEOJS: ERROR: (CODE:0 MEDIA_ERR_CUSTOM) FLASH: rtmpconnectfailure
Object { message: "FLASH: rtmpconnectfailure" }
具体代码如下:

可能是流媒体服务器的问题导致连接失败,先换成香港卫视这个地址看看可不可以用 rtmp://live.hkstv.hk.lxdns.com/live/hks