javascript如何实现当a标签里面的内容为空的时候 (也就是 测试 这2个字为空的时候) 如何让< li > 标签的样式为 display:none;
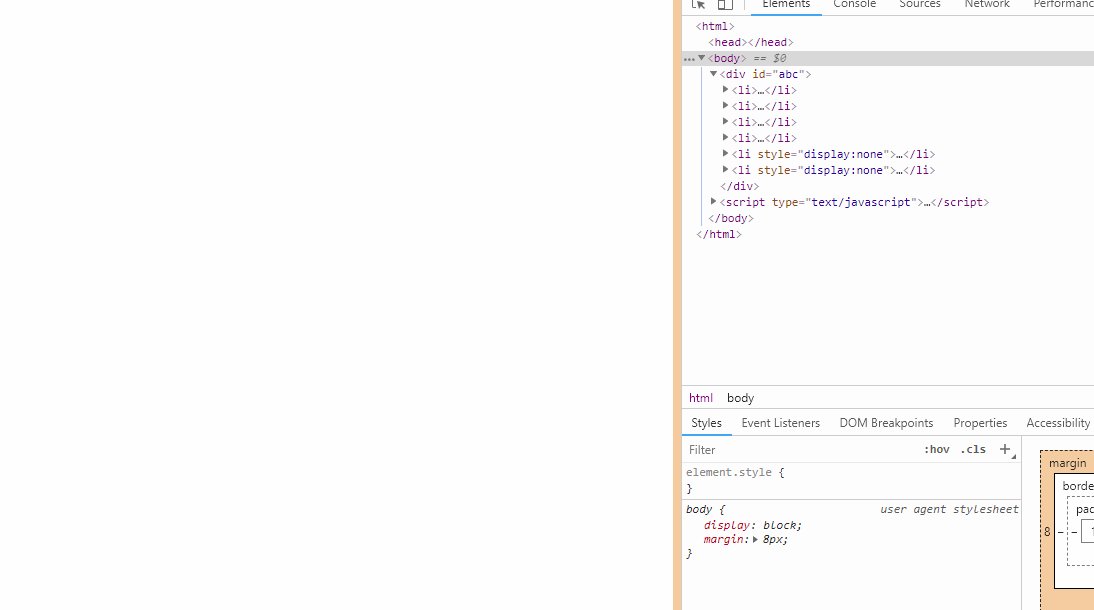
<div id="abc">
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</div>