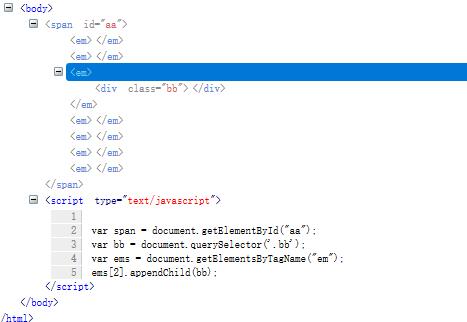
javascript 如何实现 把< div class="bb"><移动到>插入到, id="aa"里的第三个< em > 里面 。< em>不可以加id 和class名,因为已被别的程序占用了。因为如果按 html的话,"bb'是排在第一位的,通过javascript <移动>插入 到第三个< em > 里面。
<div class="bb"></div>
<span id="aa">
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
</span>