情况是这样:我在父页面上面插入了查询条件,然后在子页面上显示数据,怎样能够使
父页面上的条件完成子页面的查询,

<body style="background-color: #f8f6f2">
<div>
<div id="nei">
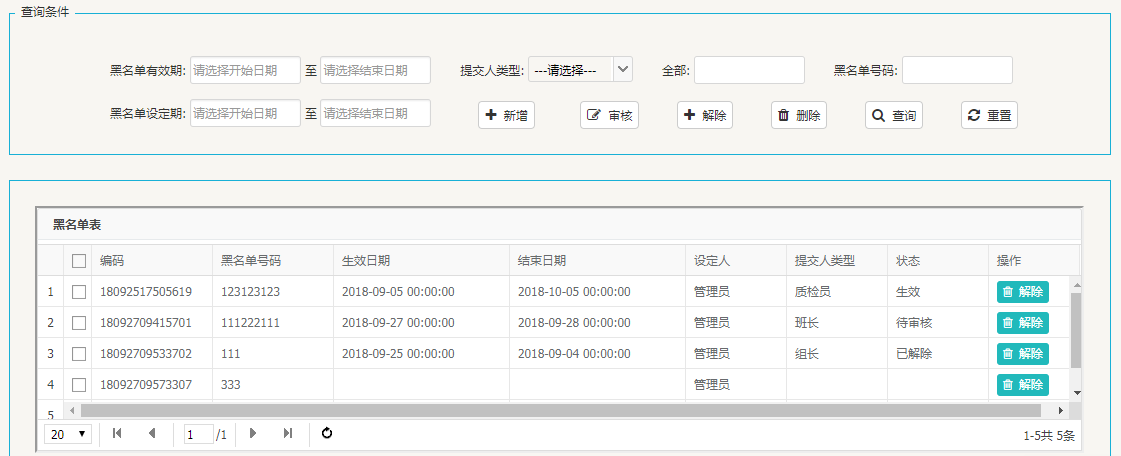
<p><span class="title" >查询条件</span></p>
<form id="jyBlacklistForm" onkeydown="if(event.keyCode==13){doSearch();return false;}">
<div style="margin-top: 15px;margin-left: 100px">
<label >黑名单有效期:</label>
<input class="dts search-inp Wdate search-group-inp" type="text" style="width: 105px" name="jyBlenddate_begin" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'});" placeholder="请选择开始日期"/>
<span>至</span>
<input class="dts search-inp Wdate search-group-inp" type="text" style="width: 105px" name="jyBlenddate_end" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'});" placeholder="请选择结束日期"/>
<label style="margin-left: 25px">提交人类型:</label>
<input id="jycodet" type="text" name="jyBlpersontype" value='' style="display:none;" />
<select id="jycode" class="inputa" onChange="change()">
<option>---请选择---</option>
<c:forEach items="${list}" var="area">
<option value='${area["id"]}'>${area["jy_class"]}</option>
</c:forEach>
</select>
<label style="margin-left: 25px">全部:</label>
<input class="inputa"type="text">
<label style="margin-left: 25px">黑名单号码:</label>
<input class="inputa"type="text" name="jyBltelnum" id="jyBltelnum">
</div>
<div style="margin-top: 15px;margin-left: 100px;margin-bottom: 25px;">
<label >黑名单设定期:</label>
<input class="dts search-inp Wdate search-group-inp" type="text" style="width: 105px" name="jyBlbegindate_begin" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'});" placeholder="请选择开始日期"/>
<span>至</span>
<input class="dts search-inp Wdate search-group-inp" type="text" style="width: 105px" name="jyBlbegindate_end" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'});" placeholder="请选择结束日期"/>
          
<button type="button" class="tool-btn tool-btn-default tool-btn-xs" onclick="add('新增','jyBlacklistController.do?goAdd','jyBlacklistList',768,500);shenhe()">
<i class="fa fa-plus"></i>
<span>新增</span>
</button>
         
<button type="button" id="shenhe" class="tool-btn tool-btn-default tool-btn-xs" >
<i class="fa fa-edit"></i>
<span>审核</span>
</button>
       
<button type="button" class="tool-btn tool-btn-default tool-btn-xs" onclick="add('录入','jyBlacklistController.do?goAdd','jyBlacklistList',768,500)">
<i class="fa fa-plus"></i>
<span>解除</span>
</button>
       
<button type="button" class="tool-btn tool-btn-default tool-btn-xs" onclick="deleteALLSelect('批量删除','jyBlacklistController.do?doBatchDel','jyBlacklistList',null,null)">
<i class="fa fa-trash"></i>
<span>删除</span>
</button>
       
<button type="button" class="tool-btn tool-btn-default tool-btn-xs" onclick="doSearch()">
<i class="fa fa-search"></i>
<span>查询</span>
</button>
       
<button type="button" class="tool-btn tool-btn-default tool-btn-xs" onclick="resetSearch()">
<i class="fa fa-refresh"></i>
<span>重置</span>
</button>
</div>
</form>
</div>
<div id="nei" class="shua">
<iframe style="margin: 25px;width: 95%;height: 243px" src="jyBlacklistController.do?Findlist"></iframe>
</div>

