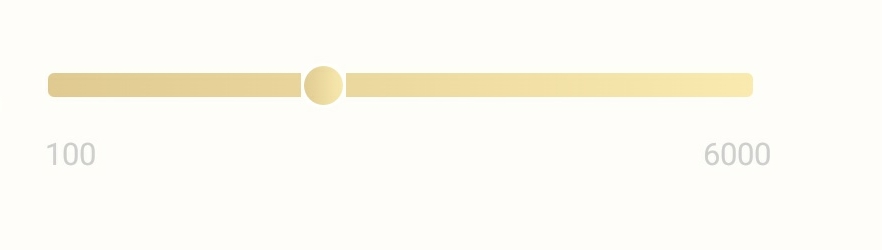
先看效果
progressDrawable条好像被切断了
怎么让它变成这样的
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="33dp"
android:focusable="true"
android:maxHeight="8dp"
android:minHeight="8dp"
android:thumbOffset="0dp"
android:max="60"
android:min="1"
android:progress="10"
android:progressDrawable="@drawable/shape_jindutiao"
android:thumb="@drawable/shape_jindutiao_yuan" />
drawable/shape_jindutiao
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#e0ca92"
android:endColor="#faeaaf"/>
<corners android:radius="2dp"/>
</shape>
drawable/shape_jindutiao_yuan
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="true">
<gradient android:startColor="#e0ca92"
android:endColor="#faeaaf"/>
<stroke android:color="#ffffff"
android:width="1dp"/>
<size android:height="15dp"
android:width="15dp"/>
</shape>
在模拟器上显示更离谱
