1.首先使用npm安装wowjs
npm install wowjs --save-dev
2.在js中引用
import 'animate.css'
import {WOW} from 'wowjs';
new WOW({live: false}).init();
但是报错window is not defined
需要在webpack.config.js中配置吗?如何配置呢?
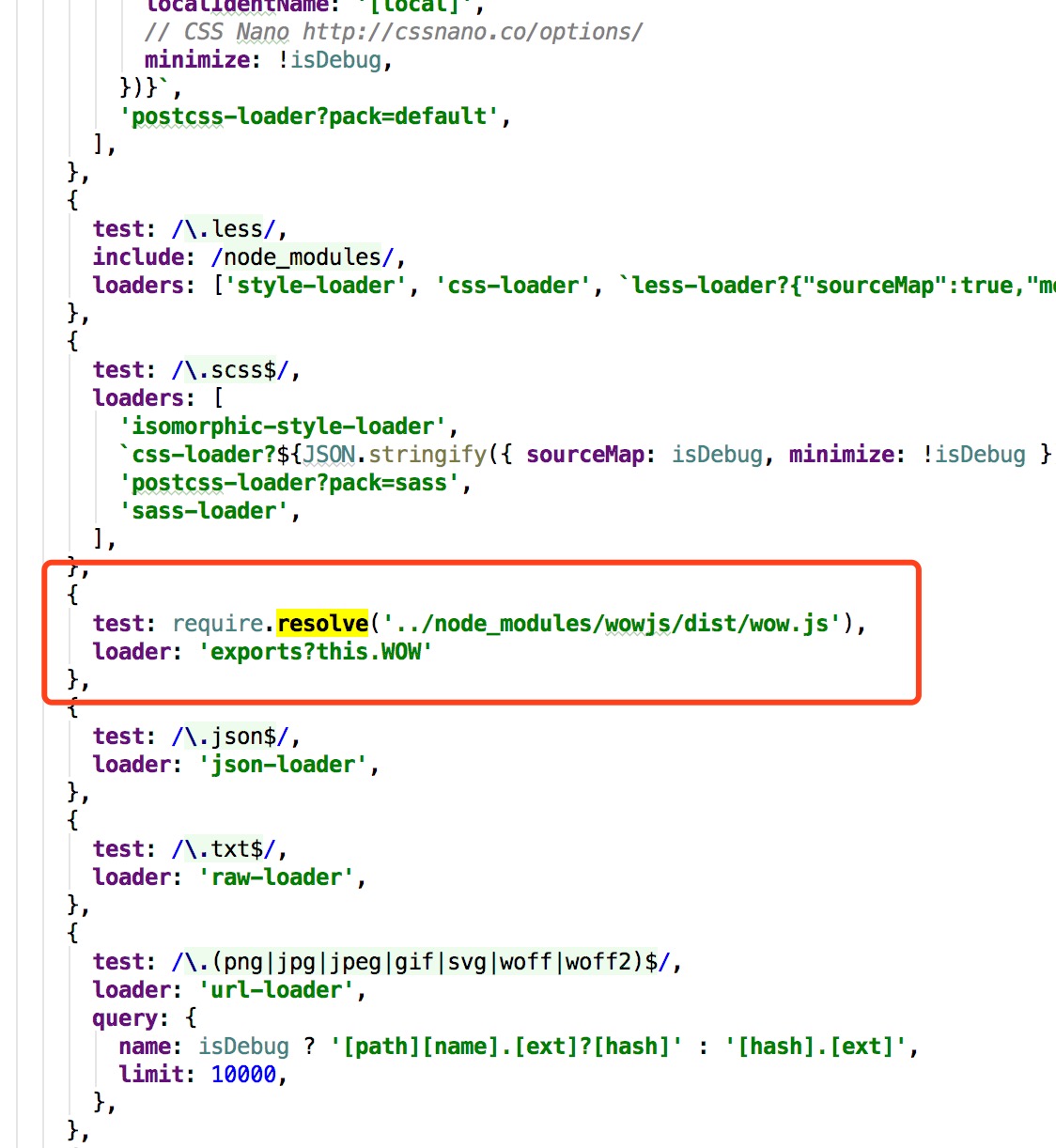
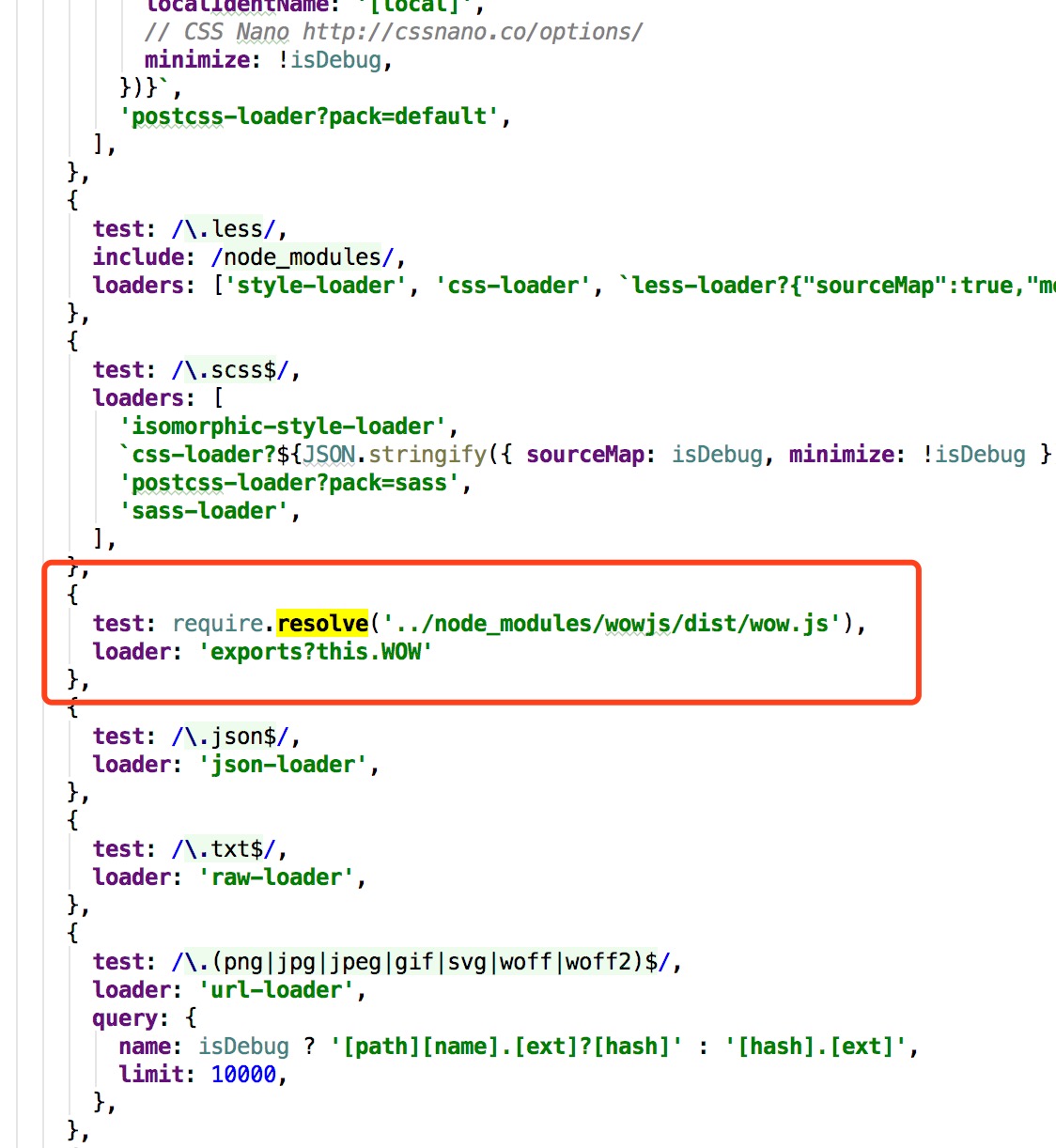
我在webpack.config.js这样配置了。不可以
1.首先使用npm安装wowjs
npm install wowjs --save-dev
2.在js中引用
import 'animate.css'
import {WOW} from 'wowjs';
new WOW({live: false}).init();
但是报错window is not defined
需要在webpack.config.js中配置吗?如何配置呢?
我在webpack.config.js这样配置了。不可以
以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
你遇到的问题是因为window对象在某些环境中是未定义的,比如Node环境或者浏览器环境。
在你的Webpack配置中,你可以尝试以下解决方案:
window对象已经被引入到你的应用中。如果你正在使用模块化工具(如Webpack),那么你可以在index.js文件中导入window:import window from 'wowjs';
window已经存在于全局作用域中。这可以通过将window作为模块导出来实现:export default window;
window的对象都正确地导入或包含window。例如,在你的CSS文件中,可以这样做:@import 'animate.css';
import()函数),确保你的模块被正确地导入:import * as wowjs from 'wowjs';
window对象在你的应用程序中没有正确初始化。检查你的JavaScript代码以确保window已经被正确地创建,并且其属性已经被正确地赋值。以上就是一些可能的解决方案,希望能帮助到你。