如题,现在小程序还是开发版,
使用开发者工具进行调试的时候,每次都能写库成功。
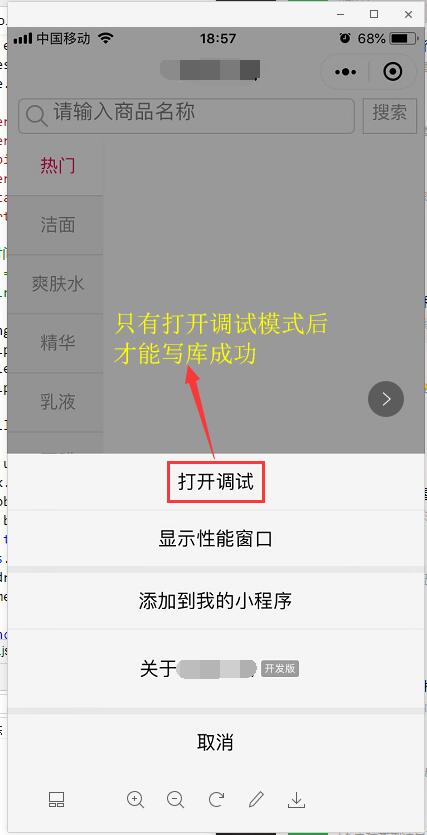
使用手机扫描开发者工具的二维码进行预览,如果不打开调试模式写库(云开发自带的库),总是写库失败,
当打开手机端的调试后,写库成功,请问大神,这个是为什么?上线后会不会也写库失败?
微信小程序 云开发,使用手机扫描开发者工具二维码预览的时候,插入云数据库失败
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 你知我知皆知 2024-08-07 06:17关注
你知我知皆知 2024-08-07 06:17关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
这个问题可能有多种原因导致。以下是一些常见的原因和解决方案:
-
缓存问题:有时候浏览器缓存可能会阻止你的请求。你可以尝试清除浏览器缓存或刷新页面来解决这个问题。
-
网络问题:如果你在尝试写库时遇到网络问题,可能是由于服务器故障、网络延迟或其他网络问题引起的。在这种情况下,你可能需要检查你的网络连接是否正常。
-
服务器错误:如果写库失败是因为服务器错误,你需要联系云开发团队或者你的应用商店管理员解决问题。
-
调试模式与开发模式的区别:在开发模式下,你可以直接在手机上编写代码并运行,而无需打开调试模式。然而,在调试模式下,你可以看到更多的信息,包括性能指标和警告。这可以帮助你更好地理解你的应用的行为,并确保它按照预期工作。
-
应用程序权限设置:某些应用程序可能需要特定的应用程序权限才能执行功能。如果你的应用没有正确地获取这些权限,你也可能无法写库。
-
依赖项问题:如果你的项目中存在依赖项问题,例如版本不匹配,也可能导致写库失败。你应该确保所有必要的依赖项都已安装并且符合要求。
-
其他第三方插件:一些第三方插件可能会影响写库过程。你应该确保所有的第三方插件都已经更新到最新版本。
为了确定具体的原因,建议你先查看日志文件,看看是否有任何错误消息。此外,也可以尝试关闭其他应用程序,只留下一个应用进行测试,以排除第三方插件的影响。最后,可以考虑使用不同的浏览器进行测试,看看问题是否仍然存在。
解决 无用评论 打赏 举报-
