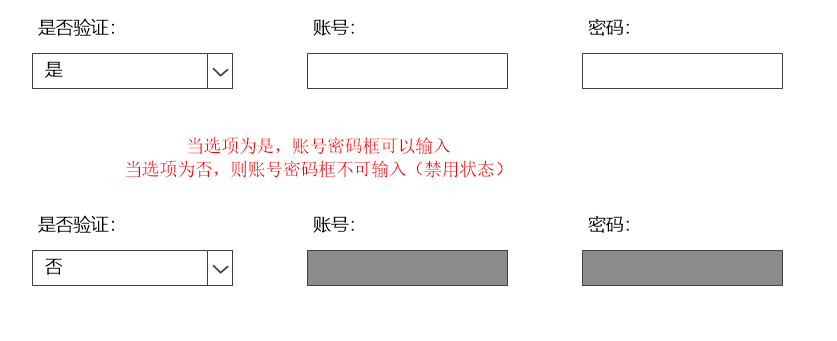
请问怎么才能实现以下功能,恳请大神们帮忙看看,谢谢!(使用html、javascript、angularjs)
4条回答 默认 最新
 斯洛文尼亚旅游 2018-10-09 06:09关注
斯洛文尼亚旅游 2018-10-09 06:09关注<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.0/angular.min.js"></script> <body ng-app="myApp"> <div ng-controller="myCtrl"> <select ng-model="yesno" ng-change="myFunc()"><option value="是" selected>是</option><option value="否">否</option></select> 账号:<input type="text" ng-disabled="disabled" /> 密码:<input type="text" ng-disabled="disabled" /> </div> <script> angular.module('myApp', []) .controller('myCtrl', ['$scope', function ($scope) { $scope.yesno = '是'; $scope.disabled = $scope.yesno == '否'; $scope.myFunc = function () { $scope.disabled = $scope.yesno == '否'; }; }]); </script> </body>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
