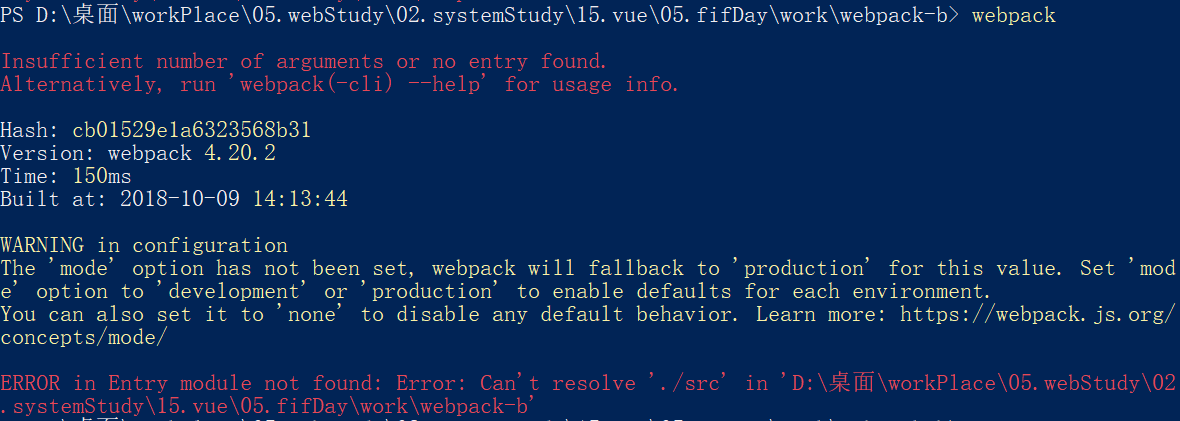
在终端执行webpack调用webpack.config.js 时,报错,求大佬解决
这是我 webpack.config.js 的代码
const path = require('path')
module.exports = {
entry: './src/main.js',
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
},
mode: 'development'
}
这是我 package.json 的内容
{
"name": "webpack-b",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"jquery": "^3.3.1",
"webpack": "^4.20.2",
"webpack-cli": "^3.1.2"
}
}
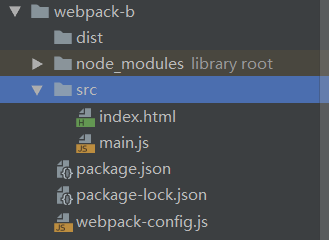
这是目录结构
这是我报错的信息
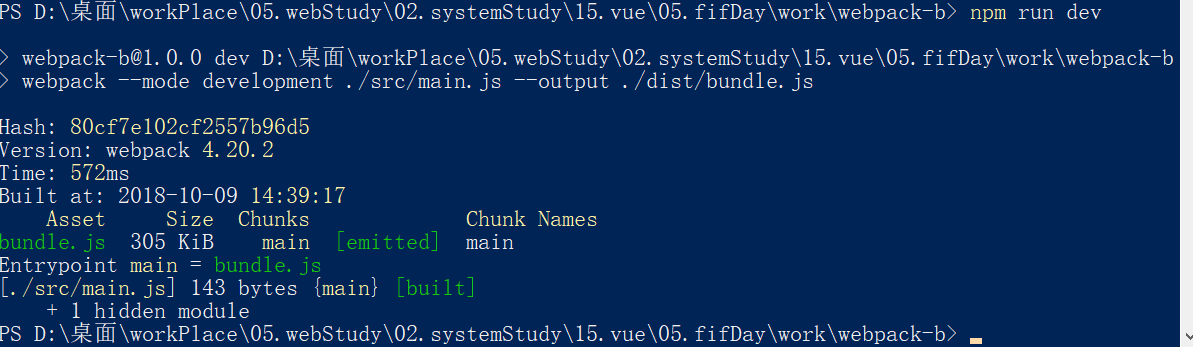
但是如果我在package.json的 script 中加上
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development ./src/main.js --output ./dist/bundle.js"
},
然后在终端执行 npm run dev,却是成功的,求解