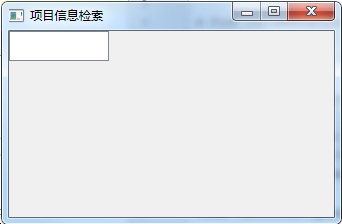
PyQt5继承类窗口与QtDesigner窗口不一致, 未设置Gridlayout前是OK的,不知道是哪里的问题?
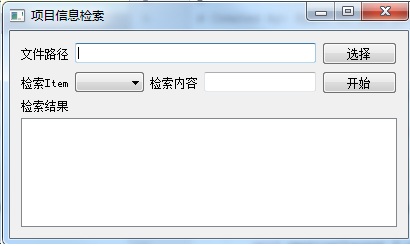
QtDesigner 编辑的窗口和代码
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(708, 458)
self.verticalLayout_2 = QtWidgets.QVBoxLayout(Form)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.gridLayout_2 = QtWidgets.QGridLayout()
self.gridLayout_2.setObjectName("gridLayout_2")
self.label = QtWidgets.QLabel(Form)
self.label.setObjectName("label")
self.gridLayout_2.addWidget(self.label, 0, 0, 1, 1)
self.lineEdit = QtWidgets.QLineEdit(Form)
self.lineEdit.setObjectName("lineEdit")
self.gridLayout_2.addWidget(self.lineEdit, 0, 1, 1, 3)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setObjectName("pushButton")
self.gridLayout_2.addWidget(self.pushButton, 0, 4, 1, 1)
self.label_2 = QtWidgets.QLabel(Form)
self.label_2.setObjectName("label_2")
self.gridLayout_2.addWidget(self.label_2, 1, 0, 1, 1)
self.comboBox = QtWidgets.QComboBox(Form)
self.comboBox.setObjectName("comboBox")
self.gridLayout_2.addWidget(self.comboBox, 1, 1, 1, 1)
self.label_4 = QtWidgets.QLabel(Form)
self.label_4.setObjectName("label_4")
self.gridLayout_2.addWidget(self.label_4, 1, 2, 1, 1)
self.lineEdit_2 = QtWidgets.QLineEdit(Form)
self.lineEdit_2.setObjectName("lineEdit_2")
self.gridLayout_2.addWidget(self.lineEdit_2, 1, 3, 1, 1)
self.pushButton_2 = QtWidgets.QPushButton(Form)
self.pushButton_2.setObjectName("pushButton_2")
self.gridLayout_2.addWidget(self.pushButton_2, 1, 4, 1, 1)
self.verticalLayout_2.addLayout(self.gridLayout_2)
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.label_3 = QtWidgets.QLabel(Form)
self.label_3.setObjectName("label_3")
self.verticalLayout.addWidget(self.label_3)
self.tableView = QtWidgets.QTableView(Form)
self.tableView.setObjectName("tableView")
self.verticalLayout.addWidget(self.tableView)
self.verticalLayout_2.addLayout(self.verticalLayout)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "项目信息检索"))
self.label.setText(_translate("Form", "文件路径"))
self.pushButton.setText(_translate("Form", "选择"))
self.label_2.setText(_translate("Form", "检索Item"))
self.label_4.setText(_translate("Form", "检索内容"))
self.pushButton_2.setText(_translate("Form", "开始"))
self.label_3.setText(_translate("Form", "检索结果"))
if name == "__main__":
import sys
app=QtWidgets.QApplication(sys.argv)
widget=QtWidgets.QWidget()
ui=Ui_Form()
ui.setupUi(widget)
widget.show()
sys.exit(app.exec_())
继承类窗口代码
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication
from PyQt5 import QtCore, QtGui,QtWidgets
from CatchProjectInfo1 import Ui_Form
class MainWindow(QMainWindow, Ui_Form):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setupUi(self)
self.comboBox.clear() # 清空items
self.comboBox.addItem('请选择')
if name == "__main__":
app = QtWidgets.QApplication(sys.argv)
main = QtWidgets.QMainWindow()
content = MainWindow()
content.setupUi(main)
main.show()
sys.exit(app.exec_())

