
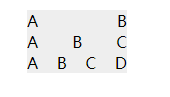
我自己试过把每一个字拆成一个span 但是这个方法我觉得不好,求更好的方法
相关代码
<style>
ul li{
display: flex;
width: 100px;
background: #eee;
justify-content: space-between;
}
</style>
<ul>
<li>AB</li>
<li>ABC</li>
<li>ABCD</li>

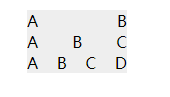
我自己试过把每一个字拆成一个span 但是这个方法我觉得不好,求更好的方法
相关代码
<style>
ul li{
display: flex;
width: 100px;
background: #eee;
justify-content: space-between;
}
</style>
<ul>
<li>AB</li>
<li>ABC</li>
<li>ABCD</li>
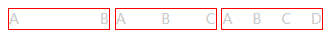
英文字一定要用空格拆分开,不然当做一个word是不会隔开来显示的
参考解释:https://www.jb51.net/css/5027...
.justify>span{
width: 100px;
height: 20px;
border: 1px solid red;
display: inline-block;
font-size: 14px;
line-height: 20px;
color: #ccc;
text-align: justify;
}
.justify>span:after{
content: ' ';
display: inline-block;
width: 100%;
}
<div class="justify">
<span>A B</span>
<span>A B C</span>
<span>A B C D</span>
</div>