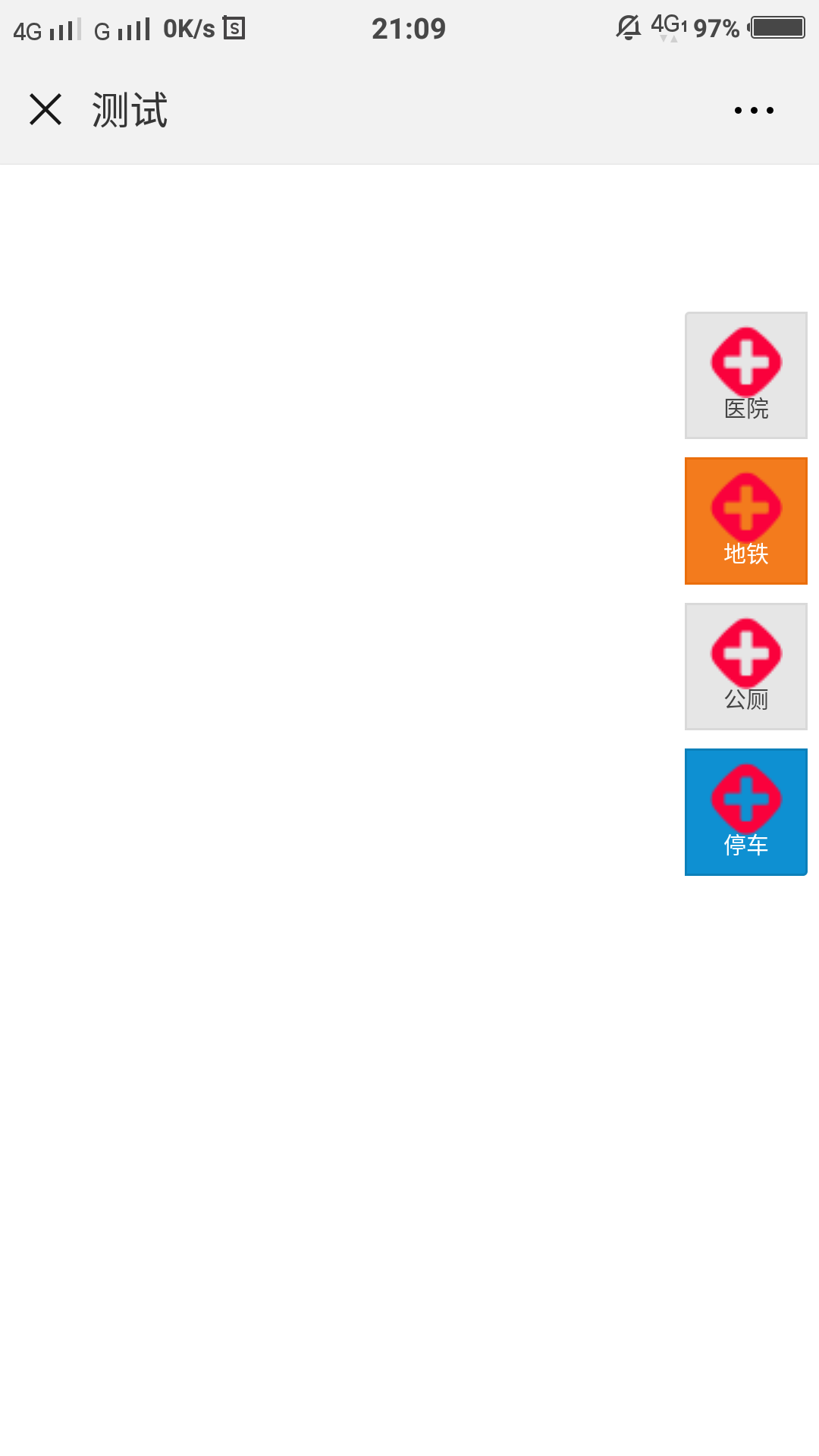
跪求大神指教,感激不尽,苹果设备微信和手机浏览器均能正常打开,但是安卓版微信不能正常显示;但安卓版浏览器能正常显示.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta charset="UTF-8">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"/>
<link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.2/css/amazeui.css">
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.4.4/proj4.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4leaflet/1.0.2/proj4leaflet.min.js"></script>
<script src="src/leaflet.ChineseTmsProviders.js"></script>
<script src="src/L.Control.Locate.js"></script>
</head>
<style type="text/css">
html
{
height:100%;
margin:0;
}
body
{
height:100%;
margin:0;
}
</style>
<body>
<div id="map" style="width: 100%;height: 100%"> </div>
<div class="am-btn-group-stacked" style="position:absolute;right:5px;top:10%;z-index:1000;">
<button id="sh1" class="am-btn am-btn-default am-radius" value="1" style="margin-top:8px;font-size:15px" onclick="addshanxi(this)">
<img src="src/aizheng.png" style="display:block"></img>
医院
</button>
<button class="am-btn am-btn-warning am-radius" href="#" style="margin-top:8px;font-size:15px">
<img src="src/aizheng.png" style="display:block"></img>
地铁
</button>
<button class="am-btn am-btn-default am-radius" style="margin-top:8px;font-size:15px">
<img src="src/aizheng.png" style="display:block"></img>
公厕
</button>
<button class="am-btn am-btn-primary am-radius"style="margin-top:8px;font-size:15px">
<img src="src/aizheng.png" style="display:block"></img>
停车
</button>
</div>
</div>
</body>
</html>