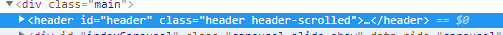
本人小白一个,想请教各位导航在图片上呈现透明效果,然后往下拉滚动条的时候
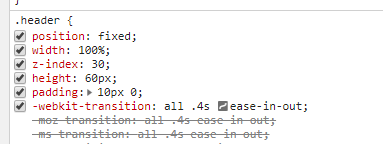
导航的背景就可以变成白色的了,我知道用position的fixed可以实现导航固定,
但还是不知道这个效果具体是怎么实现的。想请教一下各位,如有解答十分感谢!
问题参考网址:
http://www.uileader.com/index.html
http://www.alloyteam.com/
(_绝对没有要推网址的意思,只是这两个网站都有这个效果,如果我没说清楚上面
的问题,可以看一下它们这个页面,我就想知道最上方的导航效果是怎么实现的_)