微信浏览器上传文件用原生input type=file multiple 在android手机中无法选择多张照片所以使用微信js sdk来上传照片
function chooleImg(){
//拍照或从手机相册中选图接口
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'],//['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
defaultCameraMode: "batch", //表示进入拍照界面的默认模式,目前有normal与batch两种选择,normal表示普通单拍模式,batch表示连拍模式,不传该参数则为normal模式。(注:用户进入拍照界面仍然可自由切换两种模式)
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,
// andriod中localId可以作为img标签的src属性显示图片;
// 而在IOS中需通过上面的接口getLocalImgData获取图片base64数据,从而用于img标签的显示
for(var i=0;i<res.localIds.length;i++){
//获取本地图片接口
wx.getLocalImgData({
localId: res.localIds[i], // 图片的localID
success: function (res) {
var localData = res.localData; // localData是图片的base64数据,可以用img标签显示
var _domObj = $(_html);
if(IsIOS()){
$(_domObj).find("img").attr("src", res.localData);
}else{
$(_domObj).find("img").attr("src", 'data:image/jpeg;base64,'+res.localData);
}
$("#pic-view-container").append(_domObj);
}
});
}
},
fail:function(resp){
console.log(resp)
}
});
}
因为android和ios返回的base64码有点不同所以加了个头,这样能在页面直接预览了,然后再把base64转blob传到后台
$(ls).each(function(i,e){
var base64 = $(e).attr("src");
var blob = dataURLtoBlob(base64);
formData.append("files", blob);
})
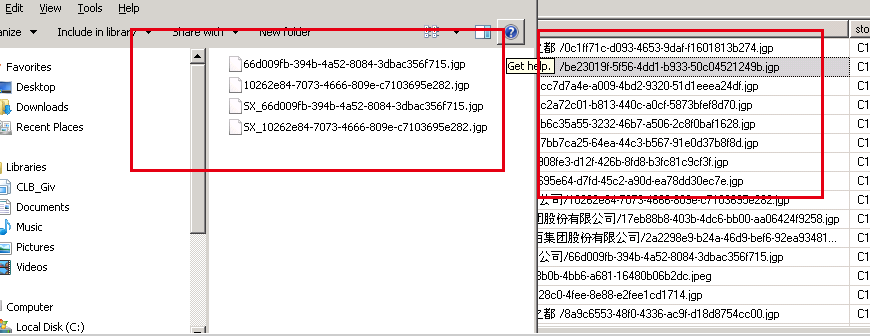
在后台获取后缀名的时候android设备是正常的而IOS设备获取的后缀名变成**_ .jgp ** 我没有写错不是 **.jpg_**
var file = Request.Files[i];
_int _index = file.FileName.LastIndexOf('.');
var extend = _index >= 0 ? file.FileName.Substring(_index) : "";
var imgName = Guid.NewGuid() + "." + extend;_
这是上传的结果截图,左边是文件,右边是数据库
有没有哪位大佬知道这是上面原因,想不出来到底是哪里问题,求助!!!