前端
let wsuri= global.wsURL+"/slims/v1/websocket/";
if ("WebSocket" in window) {
console.log("您的浏览器支持查看在线人数")
}
else {
alert('当前浏览器不支持查看人员在线状态');
}
this.websockt = new WebSocket(wsuri);
this.websockt.onmessage = this.websocketonmessage;
this.websockt.onerror = this.websocketonerror;
this.websockt.onclose = this.websocketclose;
this.websockt.onopen =this.websocketonopen;
// Web Socket 已连接上,使用 send() 方法发送数据s
console.log('数据发送中...')
this.websockt.send('Holle')
console.log('数据发送完成')
}
this.websockt.send = this.websocketsend;
},
websocketonopen(){ //连接建立之后执行send方法发送数据
console.log("xxxx");
},
websocketonerror(){//连接建立失败重连
console.log("重新连接")
this.initWebSocket();
},
websocketonmessage(e){ //数据接收
console.log("数据接收")
},
websocketsend(Data){//数据发送
console.log("数据发送");
this.websockt .send("幸福9999");debugger
alert(8888);
},
websocketclose(e){//关闭连接
console.log("关闭连接")
this.websockt.onclose();
},
},
后台 :
@OnOpen
public void onOpen(Session session, EndpointConfig sce) throws IOException {
this.session = session;
//Object转换成Long
Long uuid = Long.valueOf(String.valueOf(sce.getUserProperties().get("uuid")));
if (null == uuid) {
onClose();
}
webSocketSet.add(this);
//线程安全的原子数+1
subOnlineCount();
System.out.println("有链接加入,当前人数为:" + getOnline_num());
this.session.getAsyncRemote().sendText("有链接加入,当前人数为:" + getOnline_num());
map.put(session, uuid);
System.out.println("当前登录人uid" + uuid);
String stats = "0";
//是首次登陆的人
if (0 == userSocketService.list(Condition.create().eq("uid", uuid)).size()) {
UserSocket usersocket = new UserSocket();
usersocket.setUid(uuid);
usersocket.setStats(stats);
usersocket.setCompany_id(0L);
userSocketService.saves(usersocket);
} else {
UserSocket usersocket = new UserSocket();
usersocket.setUid(uuid);
usersocket.setStats("0");
userSocketService.update(usersocket, Condition.create().eq("uid", uuid));
}
sendMessage("------------------------后台-----)
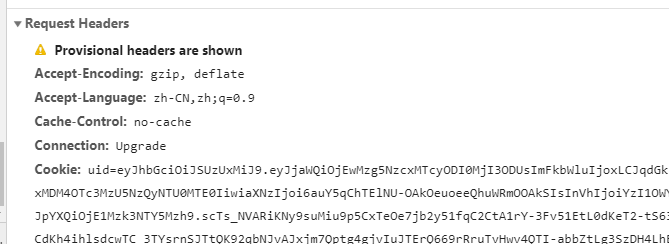
可以连接上,但是没法发消息,正常这里应该显示状态码是101的,但是一直显示在链接中明明后台已经收到请求了,到底是怎么回事呢?