C#RichTextBox鼠标右键点击后光标移动至点击的位置
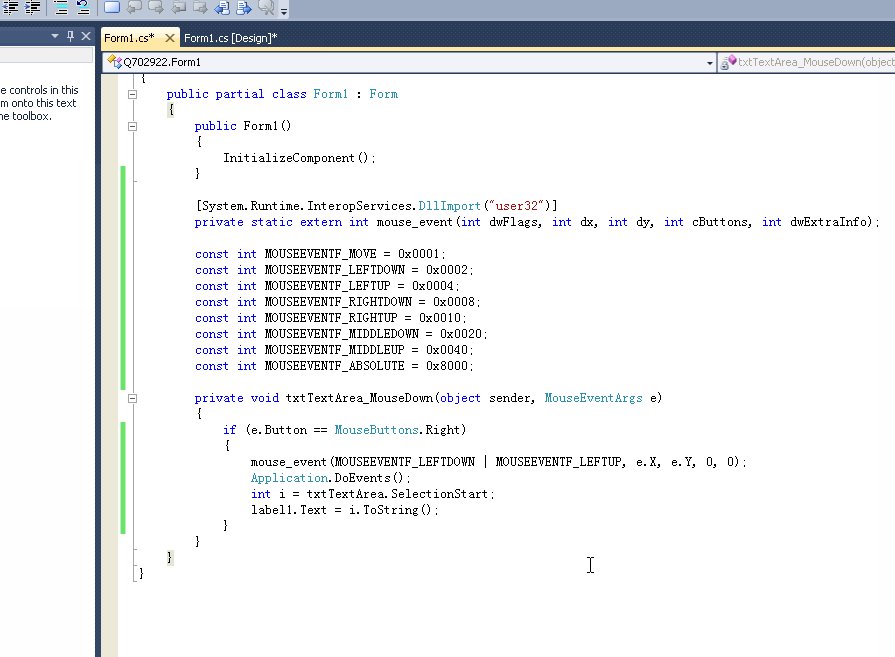
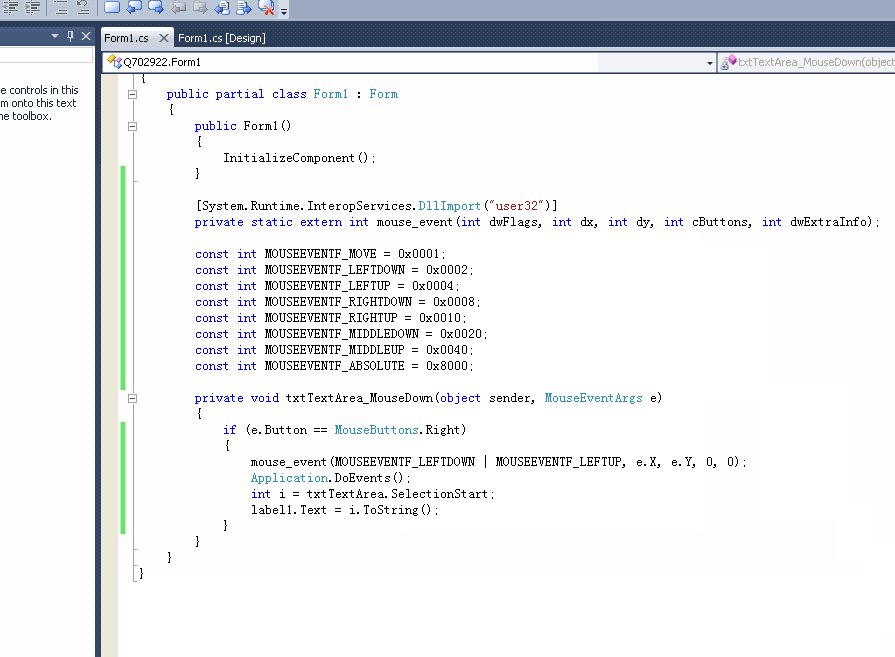
代码如下:
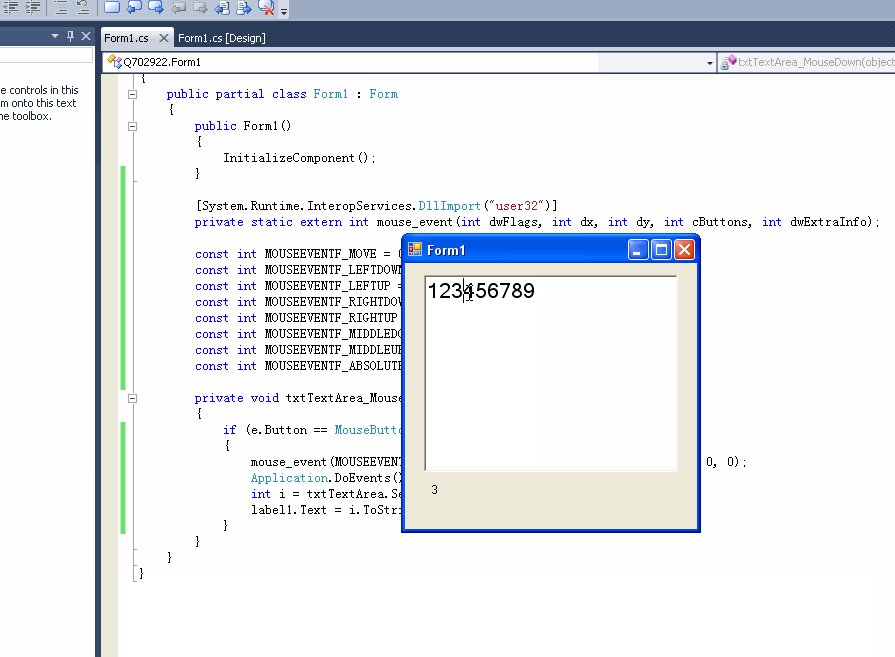
首先我模拟鼠标点击,光标目前应该是在我点击的位置,但是txtTextArea.SelectionStart的值还是光标上一次停留的位置的值.
我现在就是想点鼠标右键,光标就移动到我点的位置,然后我要获取这个位置在RichTextBox中的值.
请大神指点,谢谢!
private void txtTextArea_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
mouse_event(MOUSEEVENTF_LEFTDOWN | MOUSEEVENTF_LEFTUP,e.X,e.Y,0,0);
int i = txtTextArea.SelectionStart;
}
}