1条回答 默认 最新
 terrychen98 2018-10-20 11:51关注
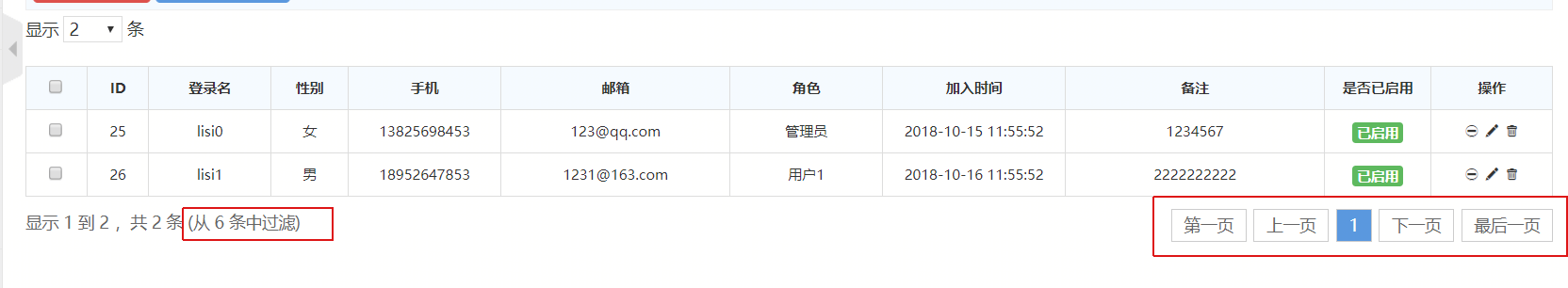
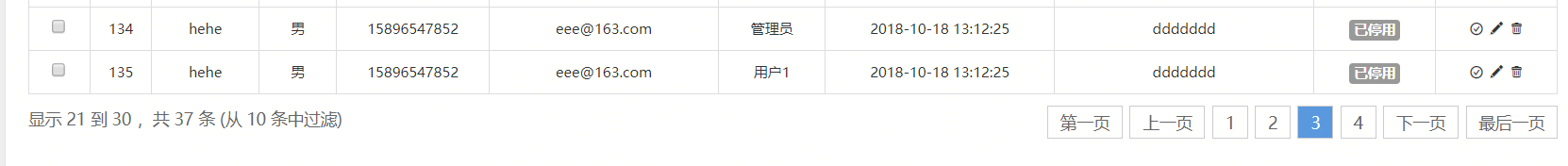
terrychen98 2018-10-20 11:51关注问题我找到了是 recordsTotal 和 recordsFiltered 值反了,但官网明明写的
recordsTotal 必要。即没有过滤的记录数(数据库里总共记录数)
recordsFiltered 必要。过滤后的记录数(如果有接收到前台的过滤条件,则返回的是过滤后的记录数)

{ "data": [ { } ], "draw": 1, "recordsTotal": 10, "recordsFiltered": 37 }
这个真的很奇怪,不应该 recordsTotal 比 recordsFiltered 大吗,怎么会反了呢,不解???
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报