2条回答 默认 最新
 threenewbee 2018-10-22 06:55关注
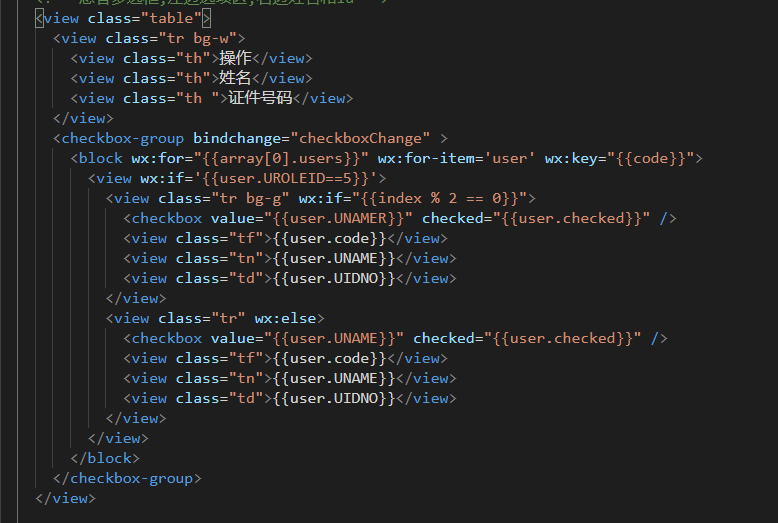
threenewbee 2018-10-22 06:55关注你这样贴代码看了很绝望,markdown了解一下
https://blog.csdn.net/askdevteam/article/details/82692845
你没法贴出代码,只能猜你的id重复了,你可以浏览器f12看下。
解决 无用评论 打赏 举报
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!