如题所述,就是我鼠标悬停搜索框之后下面的列表会从透明度0到1的转变,然后外面的边框高度变得足以容纳这个显示的列表!,我写了半天了 就是写不出来  图片说明以下是我的代码
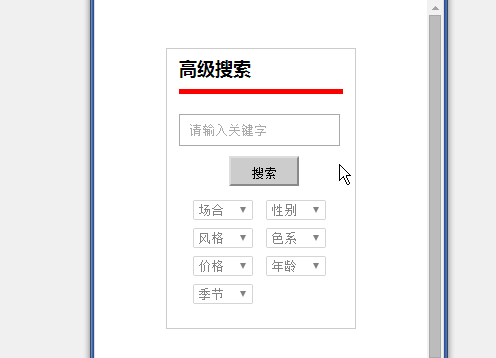
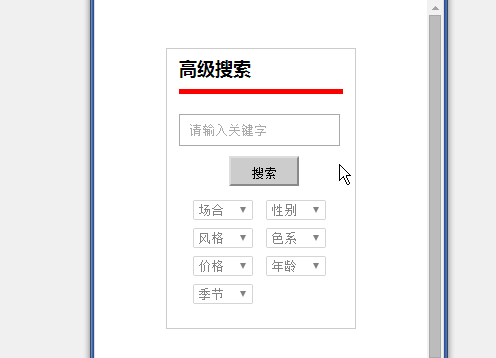
图片说明以下是我的代码
高级搜索
- 场合
- 性别男女
- 风格中国欧美
- 色系暖冷
- 价格1011
- 年龄20+18-
- 季节春夏秋冬
如题所述,就是我鼠标悬停搜索框之后下面的列表会从透明度0到1的转变,然后外面的边框高度变得足以容纳这个显示的列表!,我写了半天了 就是写不出来  图片说明以下是我的代码
图片说明以下是我的代码
css的选择符只能是从父到子,从上到下的顺序。无法根据子元素的状态来改变祖先元素。
你的这个问题只能是改变:hover元素的下面的某个兄弟元素的高度,把祖先元素的高度撑起来。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
#box {
border: 1px solid #999;
width: 250px;
height: auto;
}
#box .content {
height: 150px;
}
#box input:hover~.content {
height: 300px;
}
</style>
</head>
<body>
<div id="box">
<input type="text" name="test" value="" />
<div class="content">
</div>
</div>
</body>
</html>