//客户联系记录单新增
function contAdd() {
var cusId = "0001";
layer.open({
type: 2,//弹窗类型 ['dialog', 'page', 'iframe', 'loading', 'tips']
title: '客户联系记录单',
maxmin: true,
shadeClose: true, //点击遮罩关闭层
area: ['800px', '470px'],
content: 'customGetId?customId=' + cusId + '',
btn: ["保存", "取消"],
success: function (layero, index) {
var body = layer.getChildFrame('body', index);
body.find("#customId").val(cusId);
},
yes: function (index, layero) {
//接收弹出层返回的数据
var res = $(layero).find("iframe")[0].contentWindow.formData();
$.ajax({
async:false,
type: "post",
url: "custombrsave",
data: res.data,
success: function (data) {
** $.ajax({
//此处返回成功,但是没有把数据显示在页面
async:false,
type: "post",
url: "customBrsFind",
data: data,
dataType:"html",
success:function (data) {
},
error:function (data) {
}
});**
layer.close(layer.index);
},
dataType: "json",
error: function () {
alert("请求失败");
}
})
}
});
}
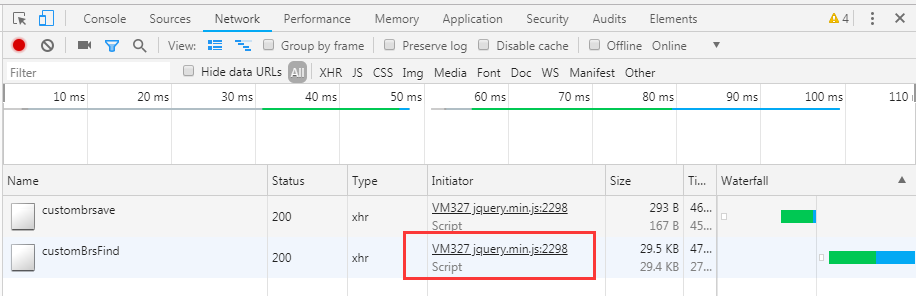
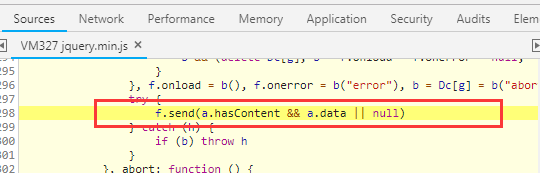
ajax异步请求,返回的结果在response中有内容,页面不显示
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-