
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
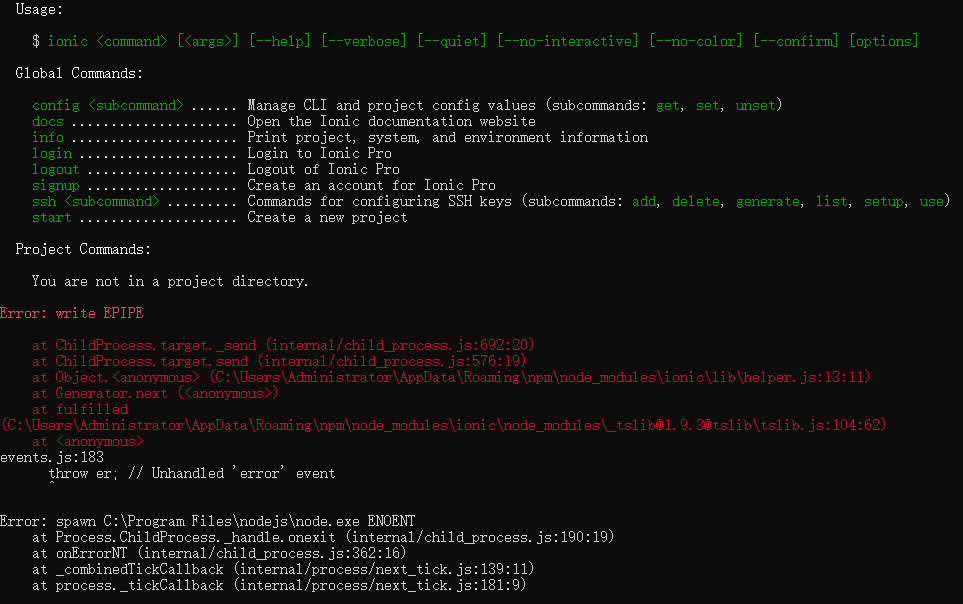
ionic 安装后,在命令行输入 ionic -v 错误提示
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 devmiao 2018-10-29 12:51关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
devmiao 2018-10-29 12:51关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-06-29 11:08安装完成后,通过在命令行输入`node -v`和`npm -v`来验证安装是否成功。 进入项目核心,"ionic-bath-rugby-mobile-app"显然是一个基于Ionic框架的橄榄球主题应用。Ionic提供了一套完整的UI组件和工具,使得开发者...
- 2017-12-12 15:47- **错误提示“Cannot find module”**:确保已经正确安装了Node.js和npm,并且它们已经被添加到系统的PATH环境变量中。 - **下载速度慢**:可以考虑使用国内镜像源,如淘宝镜像等。 - **构建失败**:确保按照文档中...
- 2021-05-08 10:54fdznt007的博客 Ionic安装及环境搭建安装Node.js和NPM安装安装gitWindows下安装Mac OS安装Git安装Gulp和Bower安装安装Ionic CLI 与 Cordova安装结束 ...先判断是否已经安装过node,在命令行中输入 node -v 如果有以上图片中版本号显示
- 2021-06-04 03:20weixin_39668527的博客 ionic打包的问题先哭一会,我以为我已经掌握了打包的技术,没想到我还是too young too sample,换了几次电脑,开发环境的版本都不固定,以前整理的文档都是不能通用的。而对于被android studio支配的恐惧还残留在...
- 2024-11-29 16:11自求多芙的博客 输入命令后按照系统要求输入信息,完成后会在当前目录下生成一个my-release-key.keystore文件,也就是Android Apk 打包需要的签名文件。 3. 打包apk 方式1 在顶栏菜单选择build -> Generate Signed Bundle / APK......
- 2016-06-25 09:47Flutter鸿蒙梁典典学院的博客 windows下安装配置 npm install -g ionic npm install -g cordova ionic start myproject cd myproject ionic platform add Android ionic build android ionic emulate android (build emulate可...
- 2021-06-06 13:38大狗之家的博客 创建Ionic3项目使用命令行进入工作目录,执行以下命令:ionicstartmyApptabstabs是Ionic的Tabs模板,常用的还有blank(空白模板)、sidemenu(带有侧滑菜单的模板)、super、tutorial...根据错误提示,检查npm、ionic、c...
- 2020-12-28 23:31weixin_39793434的博客 ionic打包的问题先哭一会,我以为我已经掌握了打包的技术,没想到我还是too young too sample,换了几次电脑,开发环境的版本都不固定,以前整理的文档都是不能通用的。而对于被android studio支配的恐惧还残留在...
- 2019-10-24 10:21lzfengluo的博客 搭建ionic+cordova环境时遇到的坑ionic和cordova是什么搭建环境安装Android Studio、JDK、SDK安装cordova插件安装ionic插件使用命令行创建应用结语 昨天接到任务,用ionic和cordova插件构建安卓平台使用的程序。那么...
- 2017-09-26 14:21crazy428的博客 1、下载安装 nodejs https://nodejs.org/en/download/ Windows Installer (.msi) 2、使用淘宝 NPM 镜像: 设置镜像:npm config set registry https://registry.npm.taobao.org 查看镜像:...
- 2022-06-30 10:51西山水壶的博客 前些时候,水壶哥使用vue开发了一套《图书...这套系统采用vue+ionic+capacitor框架,是一套基于vue和ionic的入门系统,虽然是入门,但所用到的技术绝对是当今主流,后台依然采用《图书管理系统》的后台,没有任何变化。
- 2018-08-15 16:58AWeiLoveAndroid的博客 好多人说ionic好用,一直要推荐我用,我就不信了,来安装玩一下试试效果。实践出真知!安装过程各种坑,工具太多了,太麻烦了,差点放弃(还好坚持下来呢)。 本文示例代码请查看Github: ...
- 2018-02-24 17:21ZhangKui_c的博客 单刀直入>>>>>>>>>>...1、首先需要安装Node.js,确认电脑已安装了node.js,否则请下载安装node....检查安装是否成功打开命令行输入一下两个命令(输出版本号就是成功) node -v npm-v...
- 2019-04-23 11:35UlricaQ的博客 首先安装node.js —— ☞戳我 配置npm和cnpm —— ☞戳我 —— 【配置出现问题 —— ☞戳我】 //改为国内下载源: npm install cnpm -g --... 安装Cordova和ionic cnpm install -g cordova ionic //-g是默认安...
- 2019-09-15 11:51Justdoforever的博客 V8.9.0以上版本官网下载 jdk 官网下载 android studio 官网 vs code 官网 git 官网下载 github客户端 官网下载 建议用管理员运行命令提示符(cmd) 1.2.1.1 Android开发环境搭建 ...
- 2016-11-28 17:18ionic_china的博客 注意:使用前请确保您已经安装部署好ionic环境 搭建绿色环境:Ionic_1.x 5分钟快速搭建绿色开发环境 手动搭建环境:Ionic_2.x 手动搭建开发环境 有了ionic助手,再也不用手动输入命令啦。现在就来看...
- 没有解决我的问题, 去提问