关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
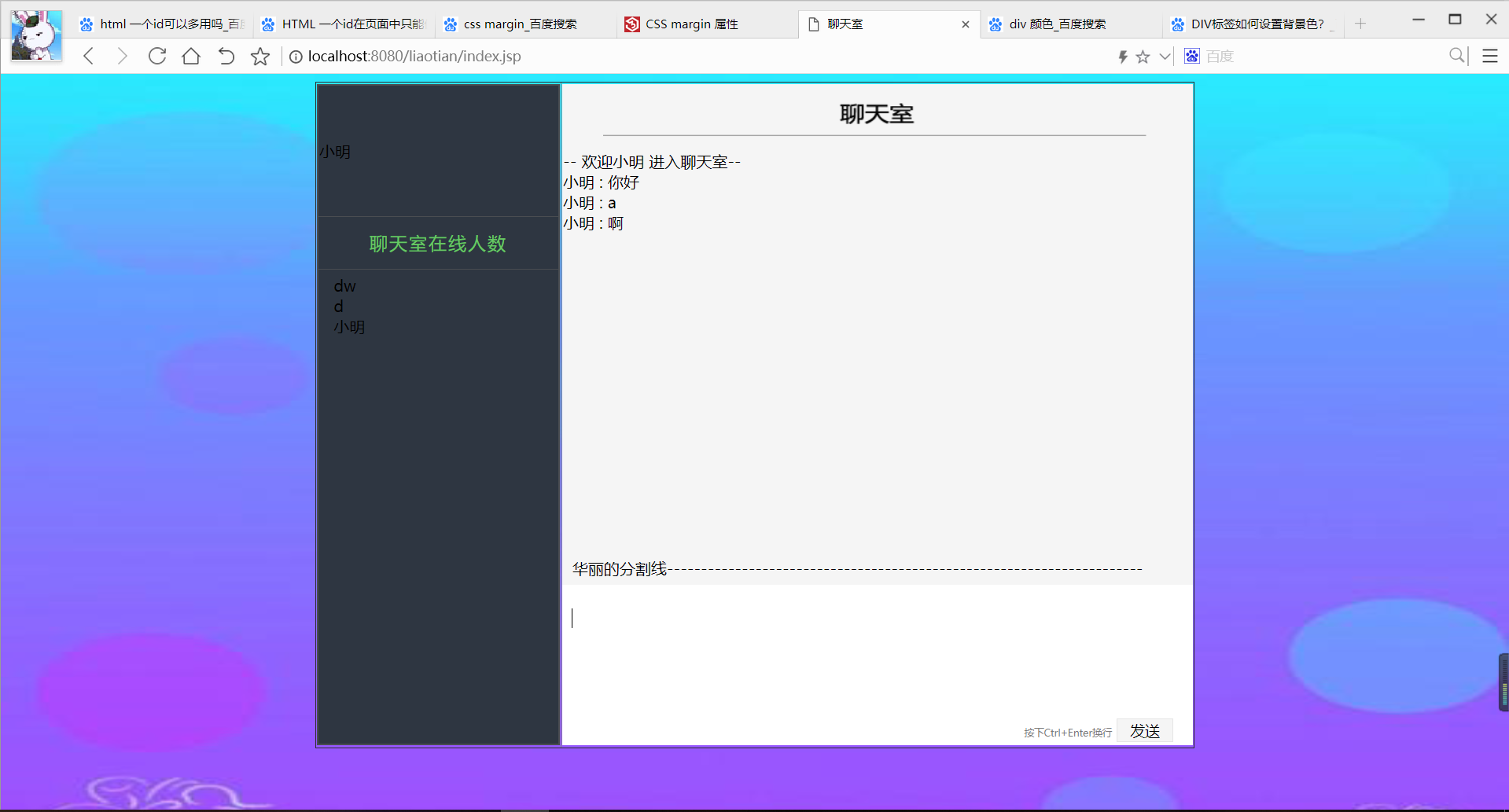
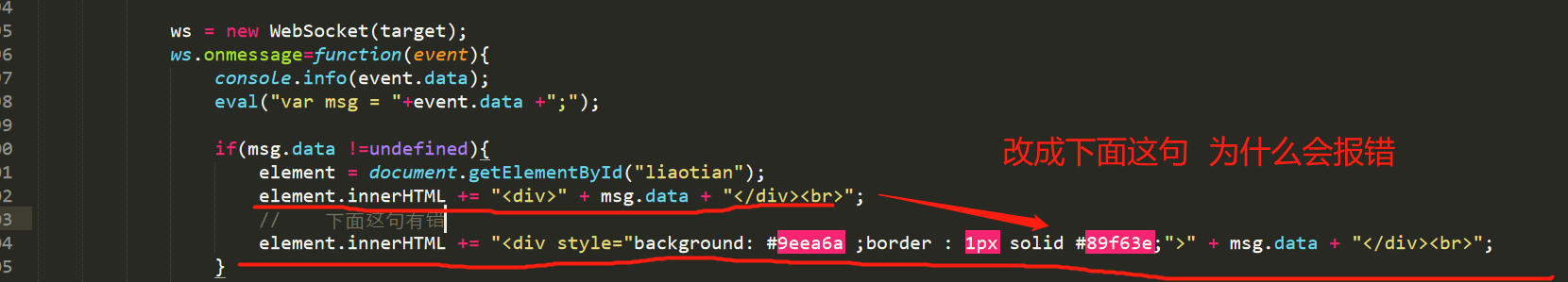
新手 css js ,document.getElementById("").innerHTML 添加div错误
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 ·呦呵· 2018-10-31 06:21关注
·呦呵· 2018-10-31 06:21关注style后面用单引号
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2024-01-04 17:372303_76379956的博客 定义: getElementsByClassName() 方法返回文档中所有指定类名的元素...定义: getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。定义: getElementsByTagName() 方法可返回带有指定标签名的对象的集合;
- 2021-08-09 20:31美美| ू•ૅω•́)ᵎᵎᵎ的博客 网页由三个部分组成:①结构(HTML)②表现(CSS)③行为(JavaScript) ②DOM中为我们提供了大量的对象,使我们可以通过JS来完成对网页操控 2.对象(Object):DOM将网页中的所有的东西都转换为了对象 3....
- 2019-10-21 12:53高中不复,大学纷飞的博客 **使用JavaScript可以访获取用户输入的值,修改HTML或样式,更新网页的内容,全面控制页面。**这些都是利用浏览器的文档对象模型(后面将更详细地讨论)实现的。这是与用户交流的最佳方式。然而,要使用文档对象模型...
- 2024-05-20 16:34天生我材必有用_吴用的博客 在`Three.js`中,使用`CSS3DRenderer`和`CSS3DSprite`可以轻松地实现模型标签文字的效果,为场景中的模型提供更直观的信息展示。本文将介绍如何使用这两个工具来实现模型标签文字,并提供相应的代码示例。
- 2024-05-06 21:51Akira37R的博客 JavaWeb开发 SSM框架基础 前端速成——HTML、CSS、JS、Vue、Ajax、前端工程化。Web技术教程:W3Schoo。Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。基于MVVM(Model-View-ViewModel)思想,实现...
- 2021-08-04 08:21石少云的博客 添加类名: document.getElementById("myDiv").classList.add('mystyle'); 2.删除类名: document.getEle ... 使用原生JS 修改 DIV 属性 本例参考并改进自:https://www.jianshu.com/p/2961d9c317a3 大家可以一起学习!!...
- 2012-09-07 17:16weiyong1999的博客 错误原因:body还没有加载,此时,无法获取dom对象元素,则程序就会报错document.getElementById("myHeader") is null 我的测试文件 var x=document.getElementById("myHeader"); alert(x.innerHTML); ...
- 2022-11-15 16:32码字小萌新♡的博客 JavaScript 输入输出语句 方法 说明 alert(msg) 浏览器弹出警示框 console.log(msg) 浏览器控制台打印输出信息 prompt(into) 浏览器弹出输入框,用户可以输入 三. 变量 (一) 变量的使用 (二) ...
- 2022-02-11 19:54例如,可以使用`document.getElementById`或`document.querySelector`选取特定的`<div>`,然后通过`style`对象更改其样式,或者添加事件监听器来响应用户的点击、滚动等行为。 在这个练习中,可能涉及到的...
- 2024-06-10 16:43程序员洲洲的博客 【前端】使用window.print() 前端实现网页打印详细教程(含代码示例)
- 2022-01-22 20:45好饿呀~~~的博客 JavaScript笔记(二) 6 文档对象 6.1 document对象简介 前两章,我们已经把window对象详细给大家探讨了一遍。这次我们介绍另一个网页中核心的对象:“document对象”。 注意:document对象是window对象中的子对象。...
- 2021-02-20 13:52我有两颗糖的博客 JavaScript 语言最初是为 Web 浏览器创建的。此后,它已经发展成为一种具有多种用途和平台的语言。 下面是 JavaScript 在浏览器中运行时的鸟瞰示意图: windows 是根对象,它充当 JavaScript 的全局对象以及代表着...
- 2023-03-03 16:14止戰️余生的博客 原理、背景:通过浏览器的window.print()调出打印预览设置,而该方法是默认直接打印当前浏览器界面的document.body中的界面,我们的需求是先用HTML+CSS对打印界面进行排版,然后填入后端数据,实现最终打印界面。
- 2021-01-18 23:46weixin_39660931的博客 </code></pre></div><p>innerHTML和innerText</p><div class="has"><pre class="has"><code>var box = document.getElementById('box'); box.innerHTML = '我是文本<p>我会生成为标签</p>'; console.log...
- 2018-11-30 09:56weixin_43844392的博客 all 方法最初是由 IE 浏览器拥有的,并不属于 W3C 规范范畴,他返回调用 all 方法的 HTML 标记自身内的所有子孙元素的 HTML 标记集合 。...通常情况下使用 document.all 方法获得文档元素内所有 H...
- 安欧碰麦蔻德的博客 按照一般的写法,我们需要用到类似如下的语句:1.window.parent.document.getElementById("myEle").innerHTML = html;使用 jQuery ,写法如下:1.$("#myEle", window.parent.document).html(html
- 2021-06-09 06:53宇凌千寻的博客 使用.innerHTML动态添加HTML(IE7格式化问题)这是我的选择输入:这里是我的javascript控制动态的东西:function showDistrict(str){if (str==""){document.getElementById("district_div").innerHTML="";return;}if ...
- 2022-04-26 10:50罗汉翔的博客 javascript dom 查找匹配
- 2022-07-12 14:53荼蘼小主的博客 err) { this.tableList.forEach((v, k) => { let ele = document.getElementById('table_' + k) // 批量打印 LODOP.SET_LICENSES("","你的秘钥","",""); // 防止旧版本的不兼容问题 LODOP.PRINT_INIT('') LODOP.SET_...
- 2024-11-02 14:53编程的幸的博客 内部样式是将CSS规则直接放在HTML文档的。
- 没有解决我的问题, 去提问