

本人第一次提问,望各位大神谅解!!
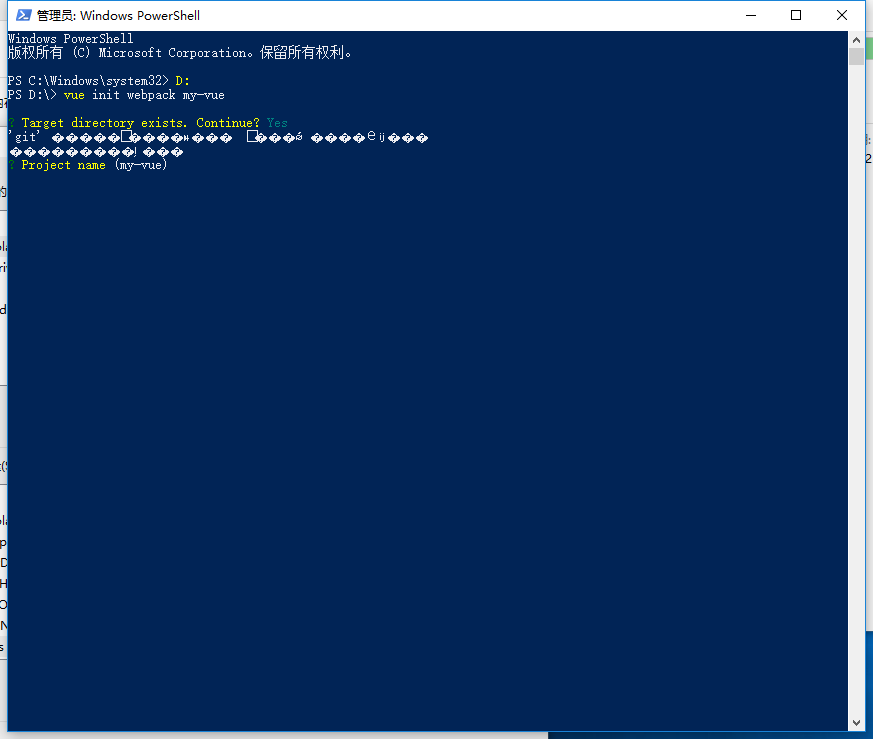
我在命令窗口中创建vue项目时出现了一段乱码。
不知道是什么原因。
我查过很多解决方案,好像都没有得到实际解决。
复查问题如下:
我的node.js装好了。webpack也有了,为什么还是不行?
我在vue.js命令中创建vue项目时乱码了,是什么原因??该怎么解决呢?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 xiaomad 2018-11-01 02:14关注
xiaomad 2018-11-01 02:14关注中文系统的console默认编码页是GBK,可以如下手工改为UTF-8:
命令行执行:chcp 65001然后再执行vue命令
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥30 Matlab打开默认名称带有/的光谱数据
- ¥50 easyExcel模板 动态单元格合并列
- ¥15 res.rows如何取值使用
- ¥15 在odoo17开发环境中,怎么实现库存管理系统,或独立模块设计与AGV小车对接?开发方面应如何设计和开发?请详细解释MES或WMS在与AGV小车对接时需完成的设计和开发
- ¥15 CSP算法实现EEG特征提取,哪一步错了?
- ¥15 游戏盾如何溯源服务器真实ip?需要30个字。后面的字是凑数的
- ¥15 vue3前端取消收藏的不会引用collectId
- ¥15 delphi7 HMAC_SHA256方式加密
- ¥15 关于#qt#的问题:我想实现qcustomplot完成坐标轴
- ¥15 下列c语言代码为何输出了多余的空格
