1条回答 默认 最新
 Go 旅城通票 2018-11-02 01:12关注
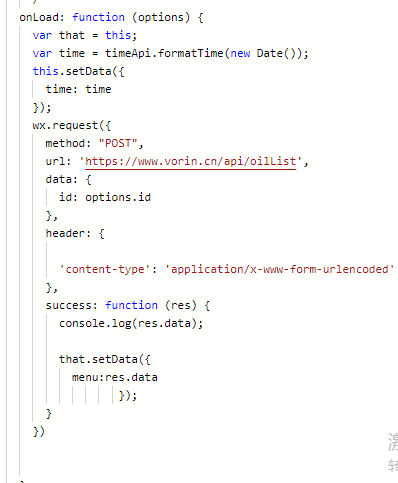
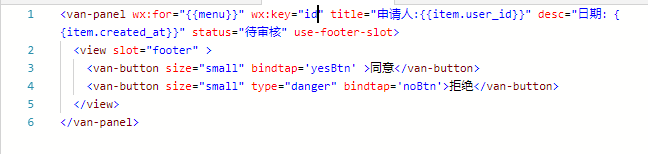
Go 旅城通票 2018-11-02 01:12关注你的接口返回一条数据不就行了。。跳转到详细页面传递信息id,传id到接口读取对应的数据,干嘛返回列表,又不是列表页面。。
解决 无用评论 打赏 举报
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!