<link href="../css/mui.min.css" rel="stylesheet" />
<script src="../js/mui.min.js"></script>
<script src="../js/mui.picker.min.js"></script>
<link href="../css/mui.picker.min.css" >/>
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
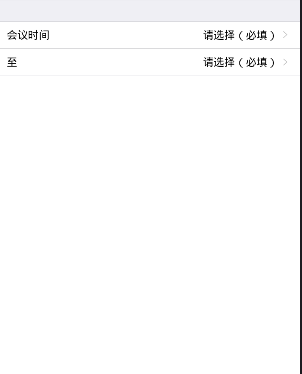
<a class="mui-navigate-right"> 会议时间 <span id='stardate' data-options='{"type":"datetime"}' class="mui-pull-right" style="margin-right: 20px;min-width:160px;text-align: right;">请选择(必填)</span> </a>
<input type="hidden" name="rideStartTime" id='rideStartTime'/> </li>
<li class="mui-table-view-cell"> <a class="mui-navigate-right"> 至 <span id='enddate' data-options='{"type":"datetime"}' class="mui-pull-right" style="margin-right: 20px;min-width:160px;text-align: right;">请选择(必填)</span> </a>
<input type="hidden" name="rideEndTime" id='rideEndTime'/> </li>
</ul>
<script>
document.getElementById("stardate").addEventListener('tap', function ()
{ var dDate = new Date();
var optionsJson = this.getAttribute('data-options') || '{}'; var options = JSON.parse(optionsJson);
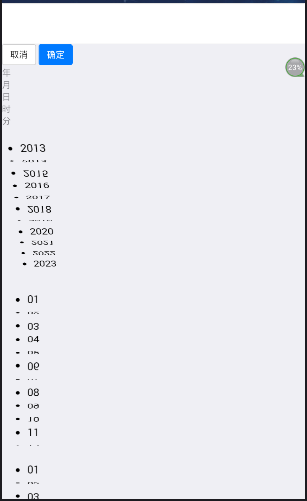
var picker = new mui.DtPicker(options);
picker.show(function (rs){
console.log(rs) ;
var timestr = rs.text;
$('#stardate').html(timestr);
picker.dispose(); }); })
document.getElementById("enddate").addEventListener('tap', function ()
{
var dDate = new Date();
var optionsJson = this.getAttribute('data-options') || '{}';
var options = JSON.parse(optionsJson);
var picker = new mui.DtPicker(options);
picker.show(function (rs)
{ console.log(rs);
var timestr = rs.text;
$('#enddate').html(timestr);
picker.dispose(); }); })
</script>