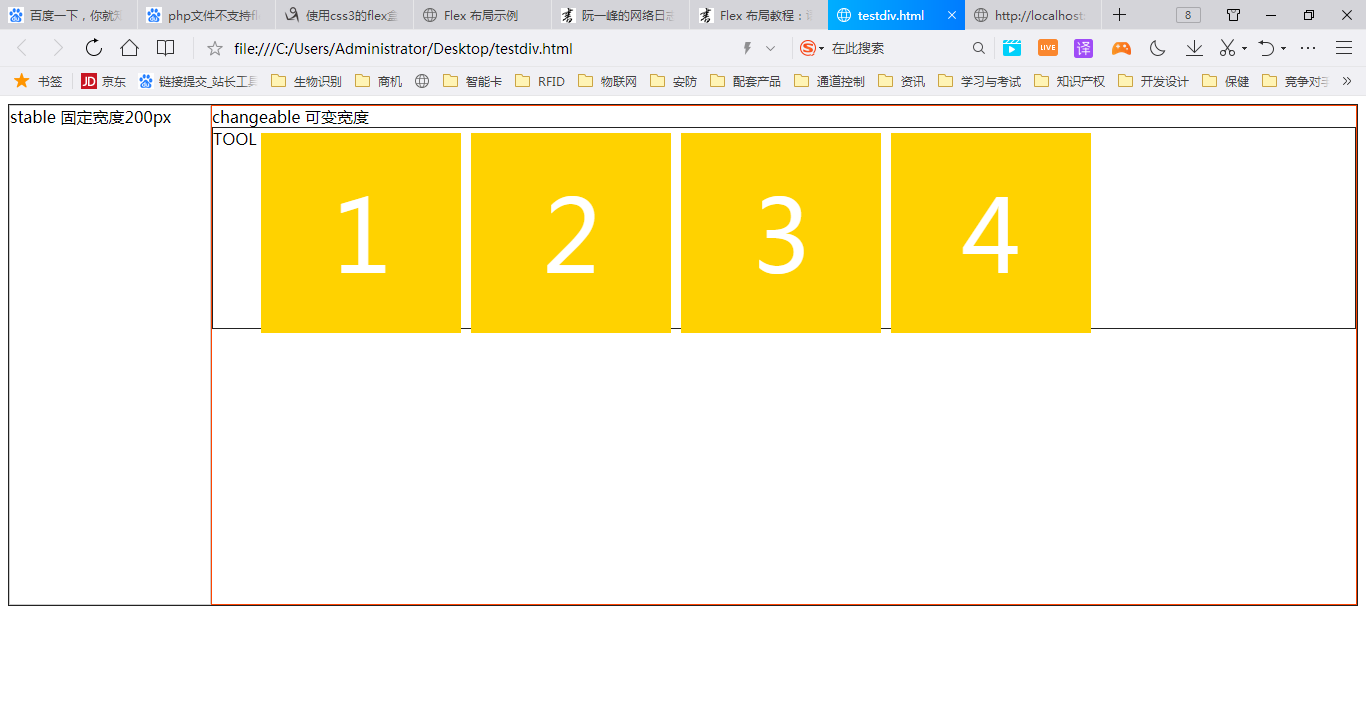
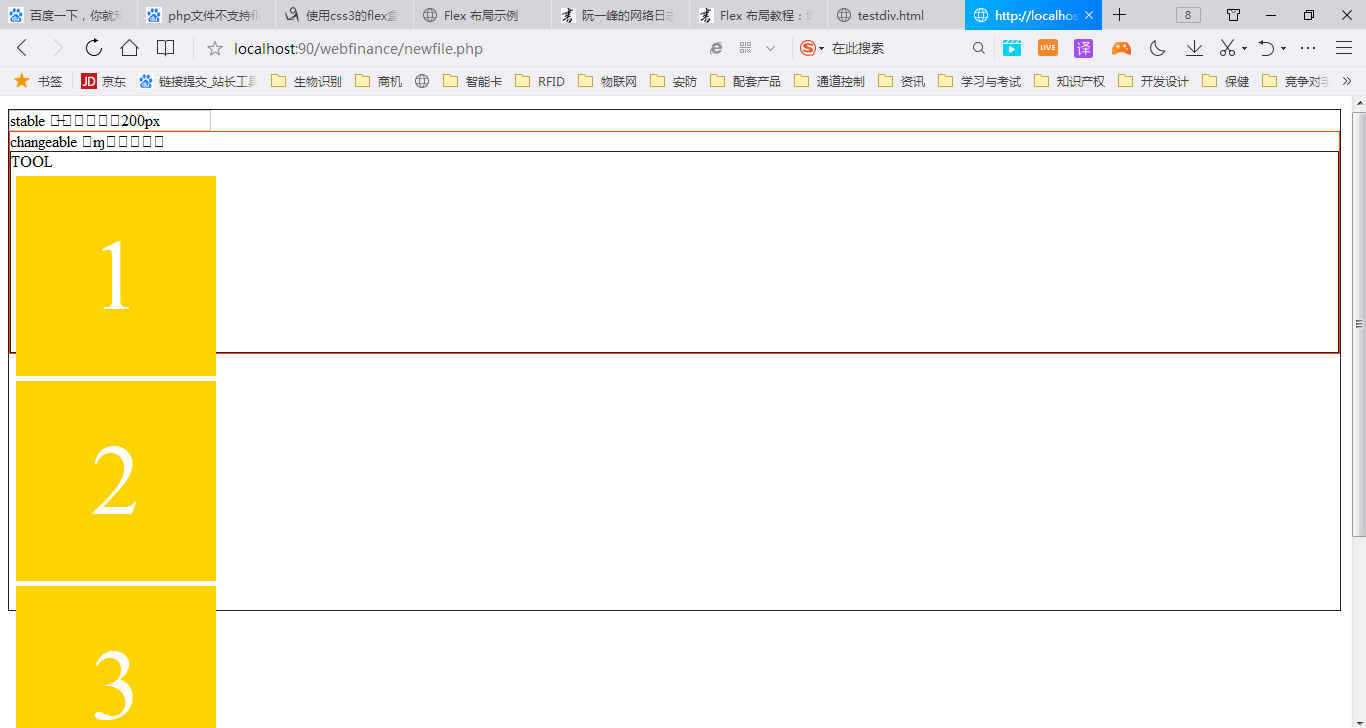
非常奇怪,我需要做一个PHP的主页面,想用div实现左边固定宽度,右边自适应宽度。看到flex布局非常方便。但同样的代码,保存为html文件打开网页是完全正确的;但如果保存为PHP文件,打开则完全不是我需要的效果。

PHP文件为何不支持Flex横向排列?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 华西建筑智能化事业部 华鲲智慧 2018-11-08 22:37关注
华西建筑智能化事业部 华鲲智慧 2018-11-08 22:37关注.parent{
height:500px;
border:1px solid #222;
display:flex;/*设为伸缩容器*/
flex-flow:row;/*伸缩项目单行排列*/
}
.stable{
width:200px;/*固定宽度*/
border:1px solid #ccc;}
.change{
flex:1;/*这里设置为占比1,填充满剩余空间*/
border:1px solid #ff4400;}
.Tools{
height:200px;
border:1px solid #222;
display:flex;/*设为伸缩容器*/
flex-flow:row;/*伸缩项目单行排列*/
}.box-item {
width: 200px;
height: 200px;
line-height: 200px;
vertical-align: middle;
margin: 5px;
background-color: #ffd200;
font-size: 100px;
color: white;
text-align: center;
}解决 无用评论 打赏 举报
