react中componentDidMount方法中添加ajax,现在我变更ajax的url值,怎么让它重新加载,我设置setState没反应???
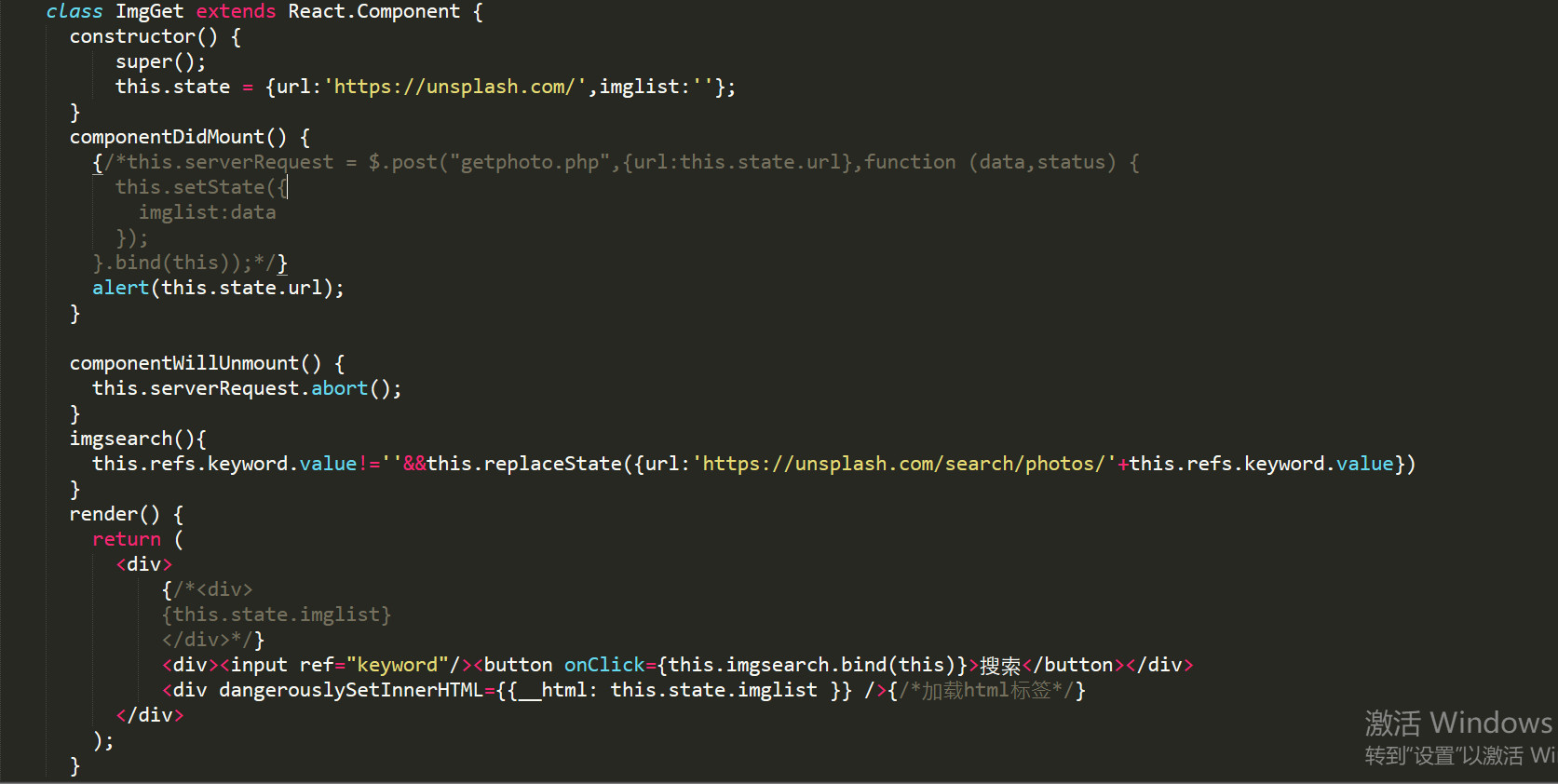
代码截图如下:
我要实现初始状态url值为https://unsplash.com/,然后点击搜索键,获取input值,更改url值,使代码重新加载,不知道该怎么实现
react中组件加载后变更ajax值,怎么让它重新加载,我设置setState没反应???
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 J0kerrr 2018-11-10 11:40关注
J0kerrr 2018-11-10 11:40关注imgsearch函数里面应该是:
this.setState({ url: '_newUrl'_ })应该是没有问题的,你可以在render后,return之前,使用console.log(this.state.url)试试
解决评论 打赏 举报无用 1
悬赏问题
- ¥15 运筹学排序问题中的在线排序
- ¥15 关于#flink#的问题:关于docker部署flink集成hadoop的yarn,请教个问题flink启动yarn-session.sh连不上hadoop
- ¥30 求一段fortran代码用IVF编译运行的结果
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 lammps拉伸应力应变曲线分析
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
