2条回答
 天际的海浪 2018-11-10 09:09关注
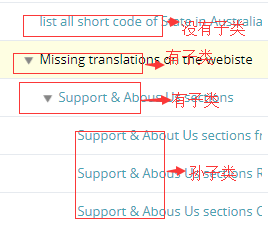
天际的海浪 2018-11-10 09:09关注很简单。只要把点击事件改到三角上即可
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title> 页面名称 </title> <style type="text/css"> #menu li { list-style-type: none; margin-left: 20px; } #menu ul { margin: 0; padding: 0; } #menu .mg { width: 20px; height: 20px; font-style: 20px; line-height: 20px; text-align: center; display: inline-block; margin-left: -20px; } #menu .on { transform: rotate(90deg); } #menu>ul ul { display: none; } </style> </head> <body> <script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <div id="menu"> <ul> <li><a href="p1.html">菜单 1</a></li> <li><span class="mg">></span><a href="p2.html">菜单 2</a> <ul> <li><span class="mg">></span><a href="p2-1.html">菜单 2-1</a> <ul> <li><a href="p2-1-1.html">菜单 2-1-1</a></li> <li><a href="p2-1-2.html">菜单 2-1-2</a></li> </ul> </li> <li><a href="p2-2.html">菜单 2-2</a></li> <li><a href="p2-3.html">菜单 2-3</a></li> </ul> </li> <li><span class="mg">></span><a href="p3.html">菜单 3</a> <ul> <li><a href="p3-1.html">菜单 3-1</a></li> <li><a href="p3-2.html">菜单 3-2</a></li> <li><a href="p3-3.html">菜单 3-3</a></li> </ul> </li> <li><a href="p4.html">菜单 4</a></li> </ul> </div> <script type="text/javascript"> $(function(){ $("#menu").on("click", ".mg", function(event){ $(this).toggleClass("on").next().next().toggle(); }); }); </script> </body> </html>```本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料