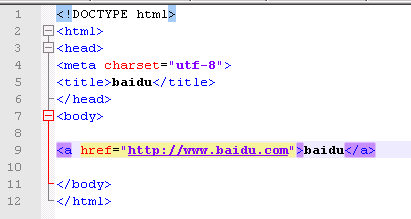
链接代码如下:
baidu

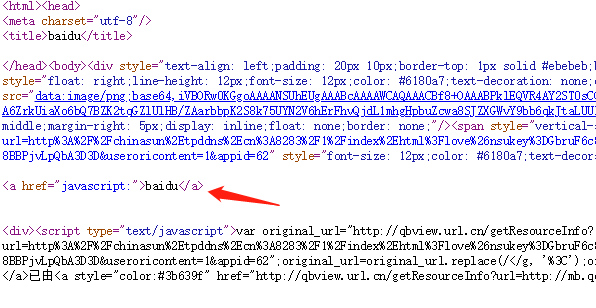
该网页在电脑chrome和手机浏览器打开都正常,点击链接能正常跳转,但是在微信内部打开后点击链接无反应,在网上搜索很久,说是链接后面加随机事件可以解决,但是我试过也没有用,经过查看微信转码后的网页源码如下:
原本链接代码被替换成<a href="javascript:">baidu</a>
我也是菜鸟一枚,刚刚接触html
请问各位大佬有什么解决办法吗?
