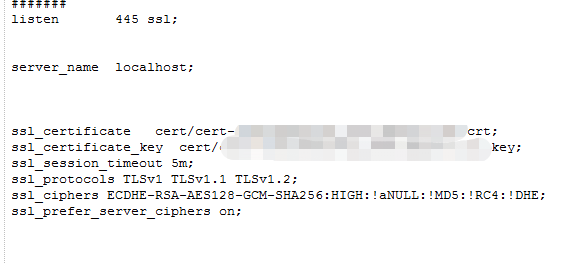
Linux系统下配置SSL证书,并将监听端口改为445

配置结束后在阿里云的Linux服务器中
curl https://***.***.com:445/house/public/dist-virtto/static/css/app.css
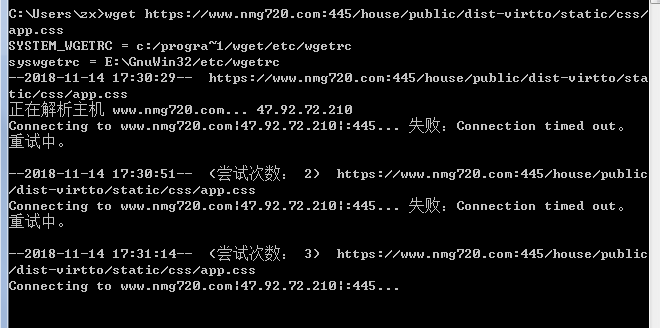
wget https://***.***.com:445/house/public/dist-virtto/static/css/app.css
都可以成功访问
在另一台京东云Linux服务器中
curl https://***.***.com:445/house/public/dist-virtto/static/css/app.css
wget https://***.***.com:445/house/public/dist-virtto/static/css/app.css
也都可以成功访问
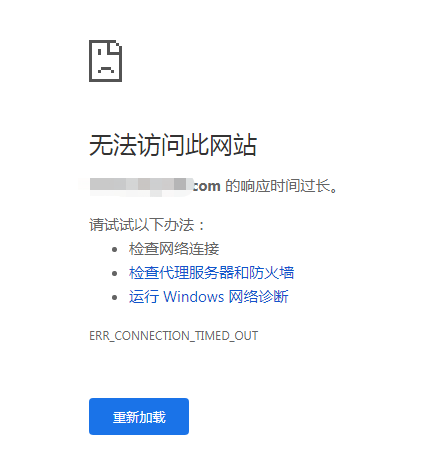
但是使用自己的WINDOWS7系统的笔记本使用浏览器访问失败

使用WGET工具也失败