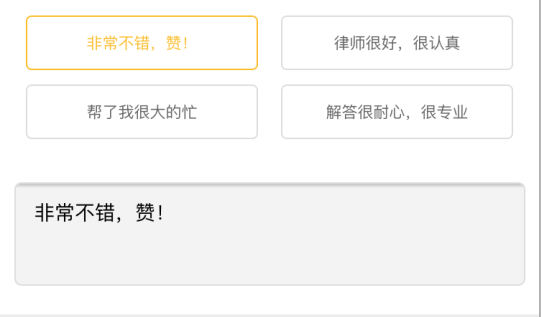
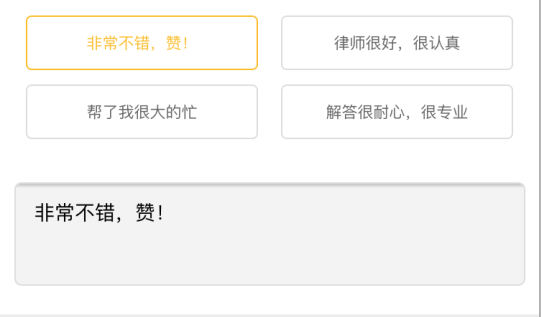
在小程序 中 实现如 图片中的功能,

在小程序 中 实现如 图片中的功能,

<block wx:for="{{items}}">
<view bindtap="click" data-index="{{index}}" data-text="{{item}}" style="border:solid 1px {{index==selectedIndex?'orange':'#666'}};width:45%;float:left;text-align:center;line-height:30px;margin:5px">{{item}}</view>
</block>
<textarea value="{{selectedText}}" style="clear:both;border:solid 1px #ccc"></textarea>
// demo.js
Page({
data: {
items: ['好啊好1', '好啊好2', '好啊好3','好啊好4'],
selectedIndex:-1,
selectedText:''
},
onLoad: function (options) {
},
click:function(e){
var ds = e.target.dataset,index=ds.index,text=ds.text;
this.setData({selectedIndex:index,selectedText:text})
}
})